Published: May 24, 2024 by Isaac Johnson
Some time ago a colleague at work suggested I dig into AWS Amplify. Today we’ll go over a lot of what Amplify includes. I was struggling to summarize the whole offering. I asked Gemini, which summarized as: “AWS Amplify is a comprehensive cloud platform that simplifies the development and deployment of mobile and web applications. It offers a wide range of features and services, including BaaS, Frontend and GraphQL APIs”.
I see it as a way to rapidly build a web-app with a lot of pre-baked features one can just snap in. It’s in that ballpark with Beanstalk and Lightsail. But perhaps the best way to explain it is to just use it. I’ll spoil a bit and say that in all of that which I show, it totaled up to $0 in Cloud spend thus far, so it’s a pretty fun offering with which to experiment without worrying about a massive bill later.
Getting Started
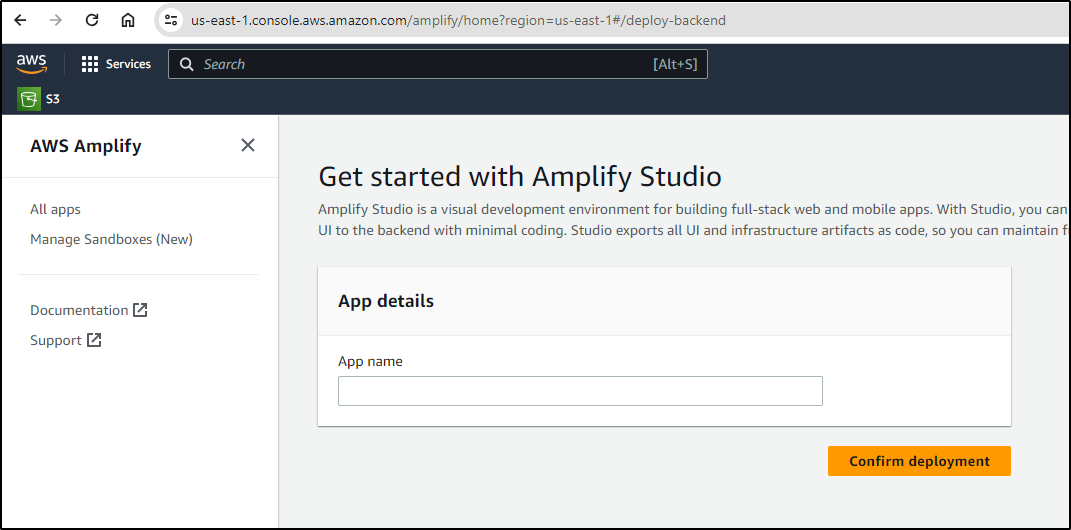
Let’s start by giving our App a name
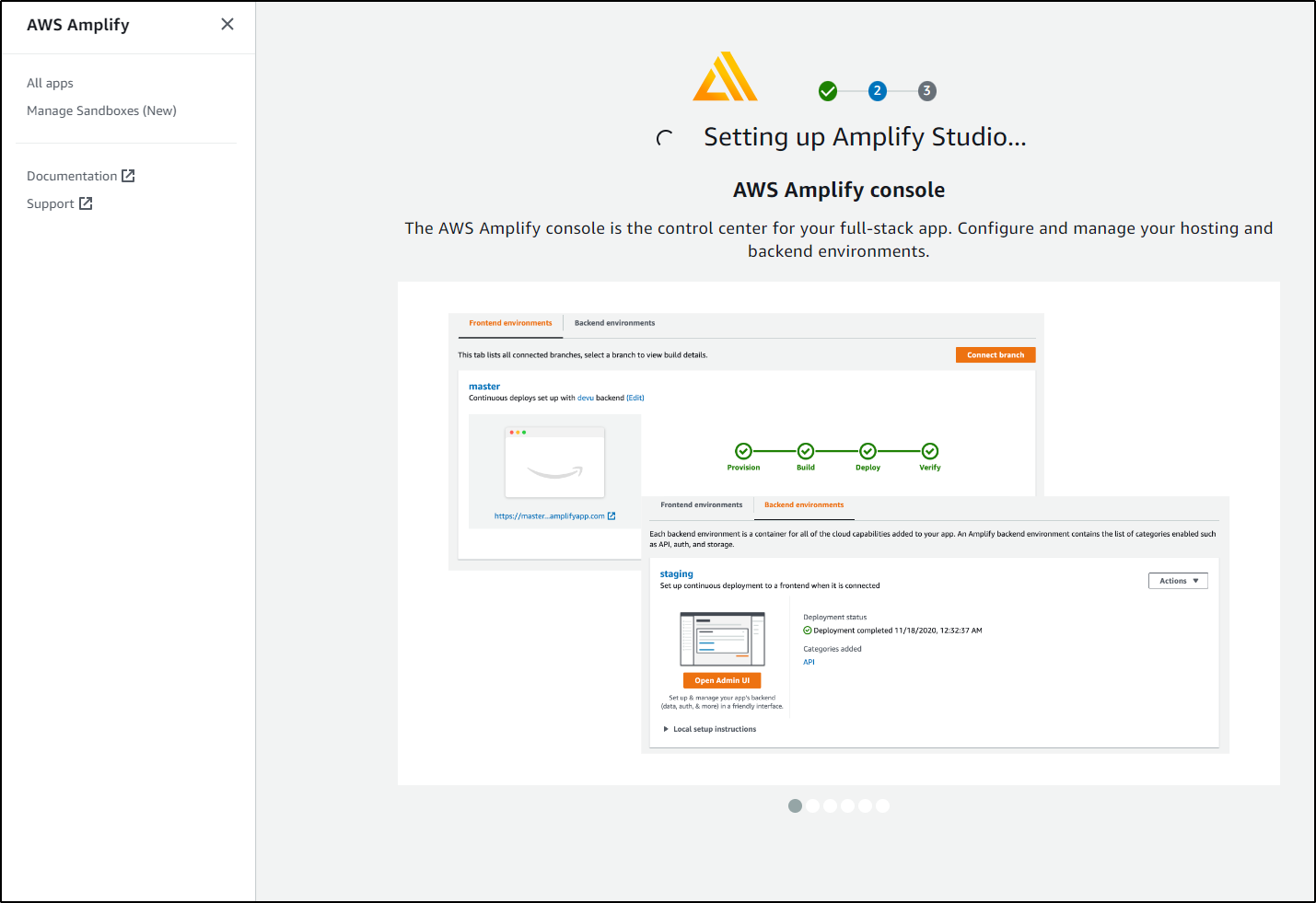
This kicks in the Amplify Studio to start
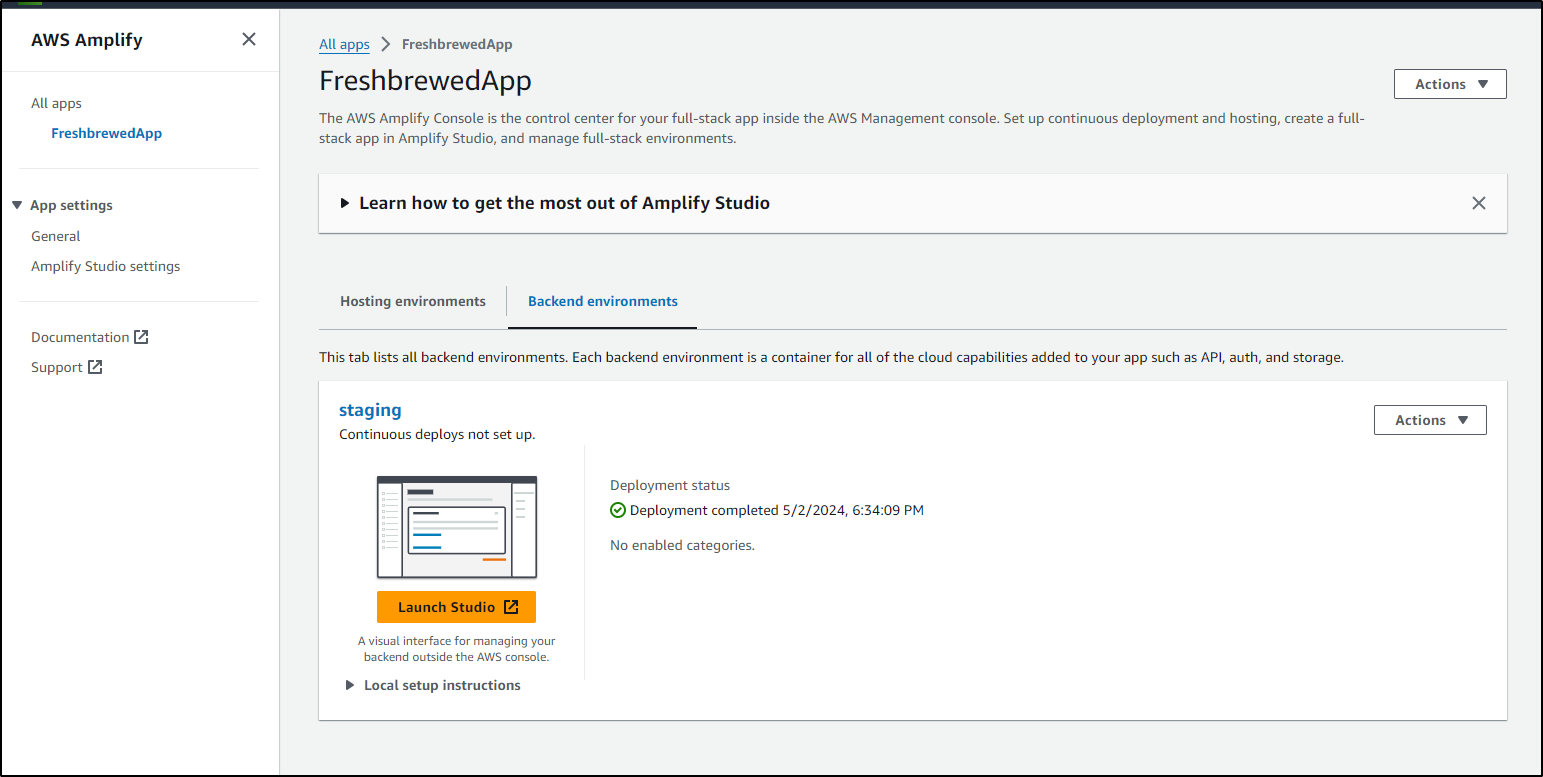
When done, I can see my Amplify Studio is setup and ready to use
In a little bit we will want to use the Amplify CLI so I’ll take a moment to install that as well
In WSL I’ll run curl -sL https://aws-amplify.github.io/amplify-cli/install | bash && $SHELL
$ curl -sL https://aws-amplify.github.io/amplify-cli/install | bash && $SHELL
Installing the AWS Amplify CLI...
Downloading binary...
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
0 0 0 0 0 0 0 0 --:--:-- --:--:-- --:--:-- 0
100 306M 100 306M 0 0 7985k 0 0:00:39 0:00:39 --:--:-- 6636k
Download complete!
Extracting binary...
Extraction complete!
Added the following to /home/builder/.bashrc:
# Added by Amplify CLI binary installer
export PATH="$HOME/.amplify/bin:$PATH"
Added the following to /home/builder/.profile:
# Added by Amplify CLI binary installer
export PATH="$HOME/.amplify/bin:$PATH"
Successfully installed the Amplify CLI.
Run 'amplify help' to get started!
We can now run amplify configure
$ amplify configure
It’s a bit of a strange flow in that it keeps popping up browsers (and/or tabs) as it steps us along
builder@LuiGi:~/Workspaces/jekyll-blog$ amplify configure
Follow these steps to set up access to your AWS account:
Sign in to your AWS administrator account:
https://console.aws.amazon.com/
Press Enter to continue
Specify the AWS Region
? region: us-east-1
Follow the instructions at
https://docs.amplify.aws/cli/start/install/#configure-the-amplify-cli
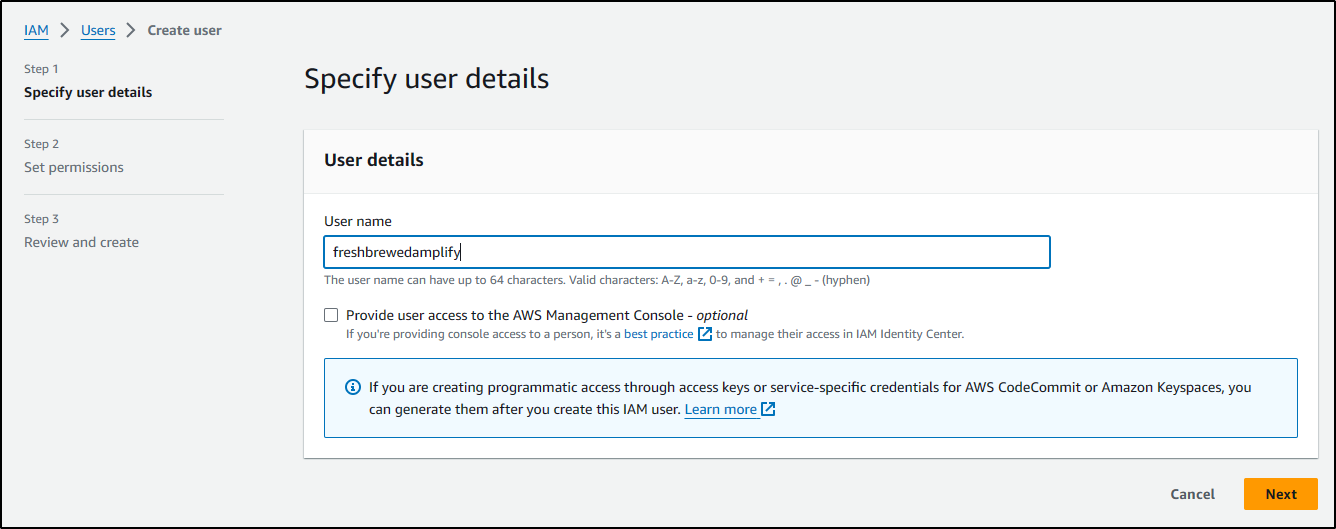
to complete the user creation in the AWS console
https://console.aws.amazon.com/iamv2/home#/users/create
Press Enter to continue
Which had me updating a pop-up page
Now we can move on to configure.
$ amplify configure
Follow these steps to set up access to your AWS account:
Sign in to your AWS administrator account:
https://console.aws.amazon.com/
Press Enter to continue
Specify the AWS Region
? region: us-east-1
Follow the instructions at
https://docs.amplify.aws/cli/start/install/#configure-the-amplify-cli
to complete the user creation in the AWS console
https://console.aws.amazon.com/iamv2/home#/users/create
Press Enter to continue
Enter the access key of the newly created user:
? accessKeyId: ********************
? secretAccessKey: ****************************************
This would update/create the AWS Profile in your local machine
? Profile Name: freshbrewedamplify
Successfully set up the new user.
When done, the IAM creds should be set but we need to set the policy of “AdministratorAccess-Amplify” per the the instructions here.
Usage
Let’s create a new Javascript React app
I’ll create an empty dir and ensure I’m running a newer version of NodeJS
builder@LuiGi:~/Workspaces$ mkdir amplifyapp
builder@LuiGi:~/Workspaces$ cd amplifyapp/
builder@LuiGi:~/Workspaces/amplifyapp$ nvm list
v16.20.2
-> v21.7.3
default -> stable (-> v21.7.3)
iojs -> N/A (default)
unstable -> N/A (default)
node -> stable (-> v21.7.3) (default)
stable -> 21.7 (-> v21.7.3) (default)
lts/* -> lts/iron (-> N/A)
lts/argon -> v4.9.1 (-> N/A)
lts/boron -> v6.17.1 (-> N/A)
lts/carbon -> v8.17.0 (-> N/A)
lts/dubnium -> v10.24.1 (-> N/A)
lts/erbium -> v12.22.12 (-> N/A)
lts/fermium -> v14.21.3 (-> N/A)
lts/gallium -> v16.20.2
lts/hydrogen -> v18.20.2 (-> N/A)
lts/iron -> v20.12.2 (-> N/A)
I can now use npm create vite to create a new React app. I prompts a lot of choices, but for this run, I’ll still with React and Javascript
builder@LuiGi:~/Workspaces/amplifyapp$ npm create vite@latest
Need to install the following packages:
create-vite@5.2.3
Ok to proceed? (y) y
✔ Project name: … freshbrewed-vite
✔ Select a framework: › React
✔ Select a variant: › JavaScript
Scaffolding project in /home/builder/Workspaces/amplifyapp/freshbrewed-vite...
Done. Now run:
cd freshbrewed-vite
npm install
npm run dev
npm notice
npm notice New minor version of npm available! 10.5.0 -> 10.7.0
npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.7.0
npm notice Run npm install -g npm@10.7.0 to update!
npm notice
We can now test by going into the directory and installing dependencies and starting up the dev server.
builder@LuiGi:~/Workspaces/amplifyapp$ cd freshbrewed-vite/
builder@LuiGi:~/Workspaces/amplifyapp/freshbrewed-vite$ npm install
(#########⠂⠂⠂⠂⠂⠂⠂⠂⠂) ⠼ idealTree: timing idealTree Completed in 14102ms
added 278 packages, and audited 279 packages in 5m
103 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
builder@LuiGi:~/Workspaces/amplifyapp/freshbrewed-vite$
builder@LuiGi:~/Workspaces/amplifyapp/freshbrewed-vite$ npm run dev
And we can see the app is running
Now that we have it working we need to initialize the AWS amplify backend to the app
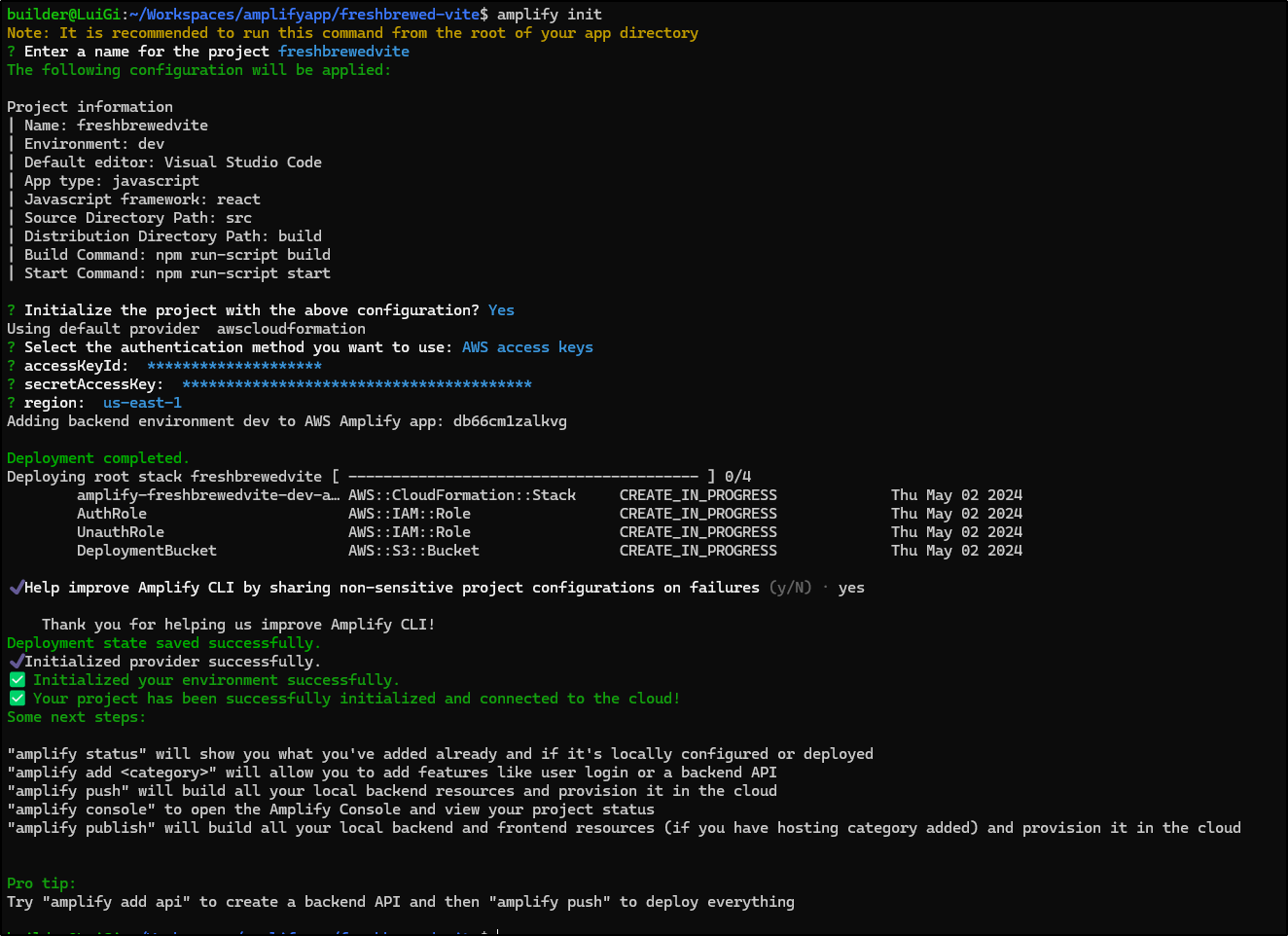
We can use amplify init
We can verify that the connection is setup
builder@LuiGi:~/Workspaces/amplifyapp/freshbrewed-vite$ amplify status
Current Environment: dev
┌──────────┬───────────────┬───────────┬─────────────────┐
│ Category │ Resource name │ Operation │ Provider plugin │
└──────────┴───────────────┴───────────┴─────────────────┘
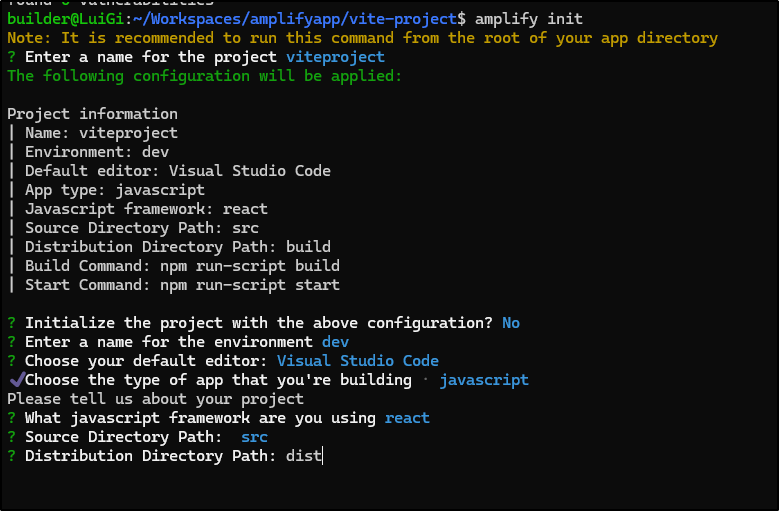
I meant to use “dist” for the output dir and missed it the first time through. I ran the process again careful to change the output to ‘dist’ this time
Now that our configuration is setup, let’s add the libraries we need to the app to use AWS Amplify backend services.
I’ll add the AWS libraries to the package.json file - I did it twice because I realized I wanted them save
builder@LuiGi:~/Workspaces/amplifyapp/vite-project$ npm install aws-amplify
added 171 packages, and audited 451 packages in 10s
109 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
builder@LuiGi:~/Workspaces/amplifyapp/vite-project$ npm install --save aws-amplify
up to date, audited 451 packages in 1s
109 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
I’ll use git init and then create a gitignore file to match. I did find the npx command earlier had made a decent gitignore, but I still added my lines to it.
builder@LuiGi:~/Workspaces/amplifyapp/vite-project$ vi .gitignore
builder@LuiGi:~/Workspaces/amplifyapp/vite-project$ git status
On branch master
No commits yet
Untracked files:
(use "git add <file>..." to include in what will be committed)
.eslintrc.cjs
.gitignore
README.md
amplify/
index.html
package-lock.json
package.json
public/
src/
vite.config.js
nothing added to commit but untracked files present (use "git add" to track)
builder@LuiGi:~/Workspaces/amplifyapp/vite-project$ git add -A
builder@LuiGi:~/Workspaces/amplifyapp/vite-project$ git commit -m "Init"
[master (root-commit) af233a9] Init
21 files changed, 7209 insertions(+)
create mode 100644 .eslintrc.cjs
create mode 100644 .gitignore
create mode 100644 README.md
create mode 100644 amplify/.config/project-config.json
create mode 100644 amplify/README.md
create mode 100644 amplify/backend/backend-config.json
create mode 100644 amplify/backend/tags.json
create mode 100644 amplify/backend/types/amplify-dependent-resources-ref.d.ts
create mode 100644 amplify/cli.json
create mode 100644 amplify/hooks/README.md
create mode 100644 amplify/team-provider-info.json
create mode 100644 index.html
create mode 100644 package-lock.json
create mode 100644 package.json
create mode 100644 public/vite.svg
create mode 100644 src/App.css
create mode 100644 src/App.jsx
create mode 100644 src/assets/react.svg
create mode 100644 src/index.css
create mode 100644 src/main.jsx
create mode 100644 vite.config.js
I’m doing this now so we can easily see changes as we go forward
My first step is to add the Ambility libraries to our main javascript
builder@LuiGi:~/Workspaces/amplifyapp/vite-project$ vi src/main.jsx
builder@LuiGi:~/Workspaces/amplifyapp/vite-project$ git diff src/main.jsx
diff --git a/src/main.jsx b/src/main.jsx
index 54b39dd..e49e39f 100644
--- a/src/main.jsx
+++ b/src/main.jsx
@@ -1,3 +1,7 @@
+import { Amplify } from 'aws-amplify';
+import amplifyconfig from './amplifyconfiguration.json';
+Amplify.configure(amplifyconfig);
+
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
I’m forking from the getting started guide now as they would have us ass the GraphQL API, but I find REST far easier to deal with.
Let’s add a REST API backend
builder@LuiGi:~/Workspaces/amplifyapp/vite-project$ amplify add api
? Select from one of the below mentioned services: REST
✔ Provide a friendly name for your resource to be used as a label for this category in the project: · restApi
✔ Provide a path (e.g., /book/{isbn}): · /rest
Only one option for [Choose a Lambda source]. Selecting [Create a new Lambda function].
? Provide an AWS Lambda function name: viteprojectc5539797
? Choose the runtime that you want to use: NodeJS
? Choose the function template that you want to use: Serverless ExpressJS function (Integration with API Gateway)
✅ Available advanced settings:
- Resource access permissions
- Scheduled recurring invocation
- Lambda layers configuration
- Environment variables configuration
- Secret values configuration
? Do you want to configure advanced settings? Yes
? Do you want to access other resources in this project from your Lambda function? Yes
? Select the categories you want this function to have access to.
You can access the following resource attributes as environment variables from your Lambda function
ENV
REGION
? Do you want to invoke this function on a recurring schedule? No
? Do you want to enable Lambda layers for this function? No
? Do you want to configure environment variables for this function? Yes
? Enter the environment variable name: ENV
? Enter the environment variable value: Dev
? Select what you want to do with environment variables: I'm done
You can access the following resource attributes as environment variables from your Lambda function
ENV
REGION
? Do you want to configure secret values this function can access? No
✔ Choose the package manager that you want to use: · NPM
? Do you want to edit the local lambda function now? Yes
Edit the file in your editor: /home/builder/Workspaces/amplifyapp/vite-project/amplify/backend/function/viteprojectc5539797/src/app.js
At this point I could view the Lambda code:
/*
Copyright 2017 - 2017 Amazon.com, Inc. or its affiliates. All Rights Reserved.
Licensed under the Apache License, Version 2.0 (the "License"). You may not use this file except in compliance with the License. A copy of the License is located at
http://aws.amazon.com/apache2.0/
or in the "license" file accompanying this file. This file is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and limitations under the License.
*/
/* Amplify Params - DO NOT EDIT
ENV
REGION
Amplify Params - DO NOT EDIT */
const express = require('express')
const bodyParser = require('body-parser')
const awsServerlessExpressMiddleware = require('aws-serverless-express/middleware')
// declare a new express app
const app = express()
app.use(bodyParser.json())
app.use(awsServerlessExpressMiddleware.eventContext())
// Enable CORS for all methods
app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*")
res.header("Access-Control-Allow-Headers", "*")
next()
});
/**********************
* Example get method *
**********************/
app.get('/rest', function(req, res) {
// Add your code here
res.json({success: 'get call succeed!', url: req.url});
});
app.get('/rest/*', function(req, res) {
// Add your code here
res.json({success: 'get call succeed!', url: req.url});
});
/****************************
* Example post method *
****************************/
app.post('/rest', function(req, res) {
// Add your code here
res.json({success: 'post call succeed!', url: req.url, body: req.body})
});
app.post('/rest/*', function(req, res) {
// Add your code here
res.json({success: 'post call succeed!', url: req.url, body: req.body})
});
/****************************
* Example put method *
****************************/
app.put('/rest', function(req, res) {
// Add your code here
res.json({success: 'put call succeed!', url: req.url, body: req.body})
});
app.put('/rest/*', function(req, res) {
// Add your code here
res.json({success: 'put call succeed!', url: req.url, body: req.body})
});
/****************************
* Example delete method *
****************************/
app.delete('/rest', function(req, res) {
// Add your code here
res.json({success: 'delete call succeed!', url: req.url});
});
app.delete('/rest/*', function(req, res) {
// Add your code here
res.json({success: 'delete call succeed!', url: req.url});
});
app.listen(3000, function() {
console.log("App started")
});
// Export the app object. When executing the application local this does nothing. However,
// to port it to AWS Lambda we will create a wrapper around that will load the app from
// this file
module.exports = app
I then finished up
✅ Successfully added resource viteprojectc5539797 locally.
✅ Next steps:
Check out sample function code generated in <project-dir>/amplify/backend/function/viteprojectc5539797/src
"amplify function build" builds all of your functions currently in the project
"amplify mock function <functionName>" runs your function locally
To access AWS resources outside of this Amplify app, edit the /home/builder/Workspaces/amplifyapp/vite-project/amplify/backend/function/viteprojectc5539797/custom-policies.json
"amplify push" builds all of your local backend resources and provisions them in the cloud
"amplify publish" builds all of your local backend and front-end resources (if you added hosting category) and provisions them in the cloud
✅ Succesfully added the Lambda function locally
✔ Restrict API access? (Y/n) · no
✔ Do you want to add another path? (y/N) · no
✅ Successfully added resource restApi locally
✅ Some next steps:
"amplify push" will build all your local backend resources and provision it in the cloud
"amplify publish" will build all your local backend and frontend resources (if you have hosting category added) and provision it in the cloud
It is now set up, but as those last lines denoted, we still have to push and publish.
builder@LuiGi:~/Workspaces/amplifyapp/vite-project$ amplify push
✔ Successfully pulled backend environment dev from the cloud.
Current Environment: dev
┌──────────┬─────────────────────┬───────────┬───────────────────┐
│ Category │ Resource name │ Operation │ Provider plugin │
├──────────┼─────────────────────┼───────────┼───────────────────┤
│ Function │ viteprojectc5539797 │ Create │ awscloudformation │
├──────────┼─────────────────────┼───────────┼───────────────────┤
│ Api │ restApi │ Create │ awscloudformation │
└──────────┴─────────────────────┴───────────┴───────────────────┘
✔ Are you sure you want to continue? (Y/n) · yes
Deployment completed.
Deploying root stack viteproject [ =============--------------------------- ] 1/3
amplify-viteproject-dev-5711c AWS::CloudFormation::Stack UPDATE_IN_PROGRESS Sat May 04 2024 08:30:59…
functionviteprojectc5539797 AWS::CloudFormation::Stack CREATE_COMPLETE Sat May 04 2024 08:32:04…
apirestApi AWS::CloudFormation::Stack CREATE_IN_PROGRESS Sat May 04 2024 08:32:05…
Deployed function viteprojectc5539797 [ ======================================== ] 3/3
LambdaExecutionRole AWS::IAM::Role CREATE_COMPLETE Sat May 04 2024 08:31:24…
LambdaFunction AWS::Lambda::Function CREATE_COMPLETE Sat May 04 2024 08:31:34…
lambdaexecutionpolicy AWS::IAM::Policy CREATE_IN_PROGRESS Sat May 04 2024 08:31:34…
Deploying api restApi [ ========-------------------------------- ] 1/5
restApi AWS::ApiGateway::RestApi CREATE_COMPLETE Sat May 04 2024 08:32:10…
functionviteprojectc5539797Pe… AWS::Lambda::Permission CREATE_IN_PROGRESS Sat May 04 2024 08:32:10…
Deployment state saved successfully.
REST API endpoint: https://2nv9zzgvg7.execute-api.us-east-1.amazonaws.com/dev
I can review the settings at any time by looking at the cli-inputs.json file
builder@LuiGi:~/Workspaces/amplifyapp/vite-project$ cat amplify/backend/api/restApi/cli-inputs.json
{
"version": 1,
"paths": {
"/rest": {
"name": "/rest",
"lambdaFunction": "viteprojectc5539797",
"permissions": {
"setting": "open"
}
}
}
}
While I can see it is serving up a REST API with a Lambda function, just doing a GET will denote we need an Auth token
https://2nv9zzgvg7.execute-api.us-east-1.amazonaws.com/dev
At this point we can see quite a few changes thus applied.
builder@LuiGi:~/Workspaces/amplifyapp/vite-project$ git diff
diff --git a/amplify/backend/backend-config.json b/amplify/backend/backend-config.json
index 9e26dfe..822b44d 100644
--- a/amplify/backend/backend-config.json
+++ b/amplify/backend/backend-config.json
@@ -1 +1,52 @@
-{}
\ No newline at end of file
+{
+ "api": {
+ "restApi": {
+ "dependsOn": [
+ {
+ "attributes": [
+ "Name",
+ "Arn"
+ ],
+ "category": "function",
+ "resourceName": "viteprojectc5539797"
+ }
+ ],
+ "providerPlugin": "awscloudformation",
+ "service": "API Gateway"
+ }
+ },
+ "function": {
+ "viteprojectc5539797": {
+ "build": true,
+ "dependsOn": [],
+ "providerPlugin": "awscloudformation",
+ "service": "Lambda"
+ }
+ },
+ "parameters": {
+ "AMPLIFY_function_viteprojectc5539797_deploymentBucketName": {
+ "usedBy": [
+ {
+ "category": "function",
+ "resourceName": "viteprojectc5539797"
+ }
+ ]
+ },
+ "AMPLIFY_function_viteprojectc5539797_env": {
+ "usedBy": [
+ {
+ "category": "function",
+ "resourceName": "viteprojectc5539797"
+ }
+ ]
+ },
+ "AMPLIFY_function_viteprojectc5539797_s3Key": {
+ "usedBy": [
+ {
+ "category": "function",
+ "resourceName": "viteprojectc5539797"
+ }
+ ]
+ }
+ }
+}
\ No newline at end of file
diff --git a/amplify/backend/types/amplify-dependent-resources-ref.d.ts b/amplify/backend/types/amplify-dependent-resources-ref.d.ts
index 074b15b..d4a3c56 100644
--- a/amplify/backend/types/amplify-dependent-resources-ref.d.ts
+++ b/amplify/backend/types/amplify-dependent-resources-ref.d.ts
@@ -1 +1,18 @@
-export type AmplifyDependentResourcesAttributes = {}
\ No newline at end of file
+export type AmplifyDependentResourcesAttributes = {
+ "api": {
+ "restApi": {
+ "ApiId": "string",
+ "ApiName": "string",
+ "RootUrl": "string"
+ }
+ },
+ "function": {
+ "viteprojectc5539797": {
+ "Arn": "string",
+ "LambdaExecutionRole": "string",
+ "LambdaExecutionRoleArn": "string",
+ "Name": "string",
+ "Region": "string"
+ }
+ }
+}
\ No newline at end of file
diff --git a/amplify/team-provider-info.json b/amplify/team-provider-info.json
index 7bd928e..bace04e 100644
--- a/amplify/team-provider-info.json
+++ b/amplify/team-provider-info.json
@@ -10,6 +10,18 @@
"StackName": "amplify-viteproject-dev-5711c",
"StackId": "arn:aws:cloudformation:us-east-1:095928337644:stack/amplify-viteproject-dev-5711c/c4414ea0-0a15-11ef-a967-0e995ed12f1f",
"AmplifyAppId": "dum8pgq9fpgwo"
+ },
+ "categories": {
+ "function": {
+ "viteprojectc5539797": {
+ "env": "Dev",
+ "deploymentBucketName": "amplify-viteproject-dev-5711c-deployment",
+ "s3Key": "amplify-builds/viteprojectc5539797-44396c54395a50323945-build.zip"
+ }
+ },
+ "api": {
+ "restApi": {}
+ }
}
}
}
\ No newline at end of file
diff --git a/src/main.jsx b/src/main.jsx
index 54b39dd..e49e39f 100644
--- a/src/main.jsx
+++ b/src/main.jsx
@@ -1,3 +1,7 @@
+import { Amplify } from 'aws-amplify';
+import amplifyconfig from './amplifyconfiguration.json';
+Amplify.configure(amplifyconfig);
+
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
Before I go on, I’ll save these as my next steps will be to make the API anonymous
builder@LuiGi:~/Workspaces/amplifyapp/vite-project$ git add -A
builder@LuiGi:~/Workspaces/amplifyapp/vite-project$ git commit -m "First"
[master 7196a87] First
15 files changed, 1209 insertions(+), 2 deletions(-)
create mode 100644 amplify/backend/api/restApi/cli-inputs.json
rewrite amplify/backend/backend-config.json (100%)
create mode 100644 amplify/backend/function/viteprojectc5539797/amplify.state
create mode 100644 amplify/backend/function/viteprojectc5539797/custom-policies.json
create mode 100644 amplify/backend/function/viteprojectc5539797/function-parameters.json
copy amplify/backend/{backend-config.json => function/viteprojectc5539797/parameters.json} (100%)
create mode 100644 amplify/backend/function/viteprojectc5539797/src/app.js
create mode 100644 amplify/backend/function/viteprojectc5539797/src/event.json
create mode 100644 amplify/backend/function/viteprojectc5539797/src/index.js
create mode 100644 amplify/backend/function/viteprojectc5539797/src/package-lock.json
create mode 100644 amplify/backend/function/viteprojectc5539797/src/package.json
create mode 100644 amplify/backend/function/viteprojectc5539797/viteprojectc5539797-cloudformation-template.json
I must be missing something. Regardless of what I give it to proxy after “/rest”, i get a 200 successful
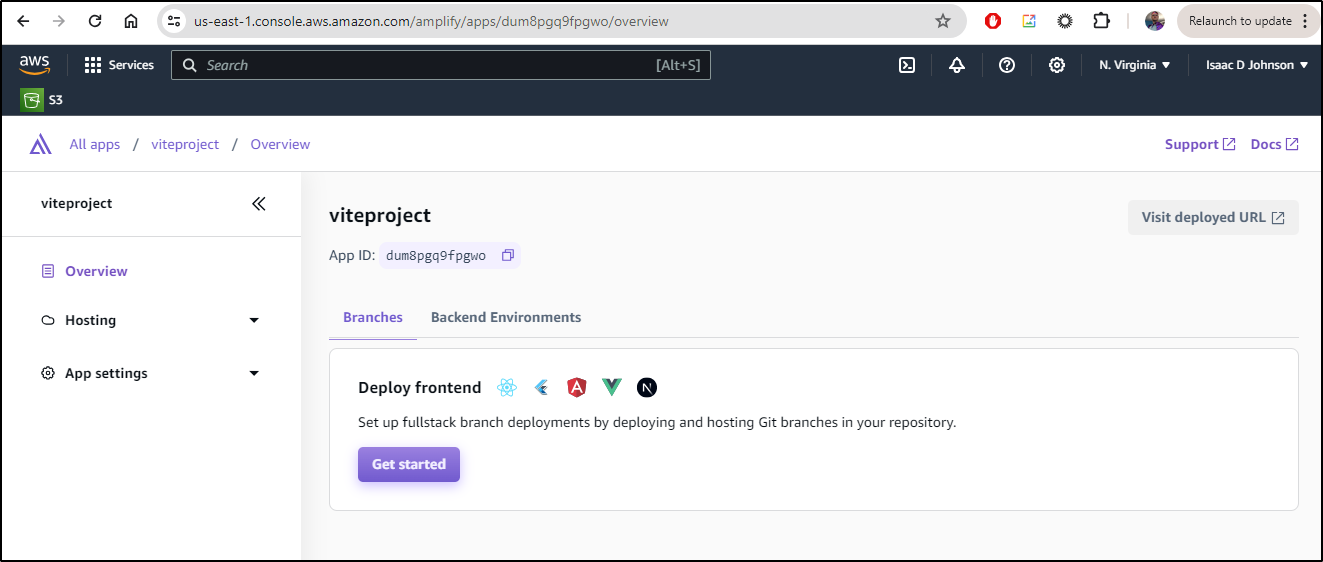
I want to deploy the front end now. I can tell we are only serving backend at present as the Amplify page for this app has a Grayed out “view deployed url”
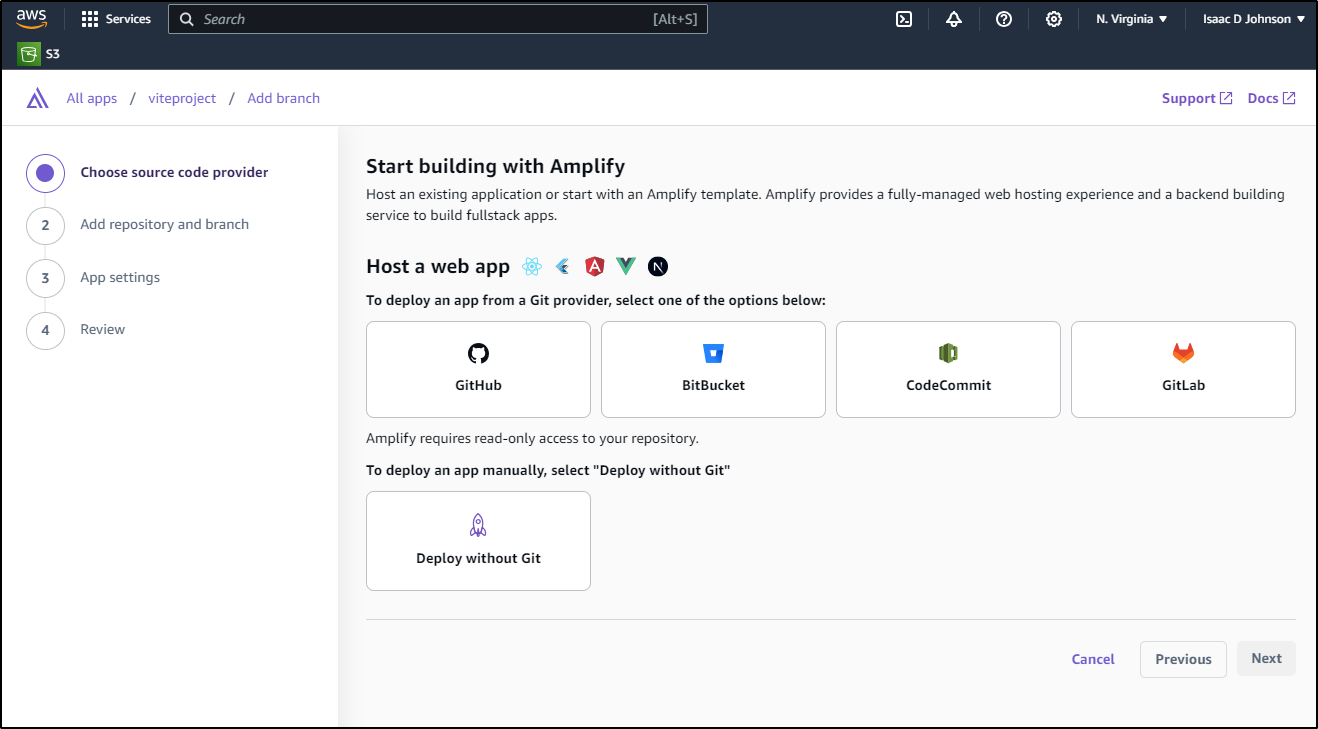
I’ll click “Get started” and then choose “Deploy without Git” (since their Git hosting choices don’t include Gitea for Forgejo) on the next page
From here I could drag and drop a zip of ‘dist’
However, I’ll also show just doing it from the command line
We have to use amplify hosting add before we can use amplify publish
builder@LuiGi:~/Workspaces/amplifyapp/vite-project$ amplify hosting add
✔ Select the plugin module to execute · Hosting with Amplify Console (Managed hosting with custom domains, Continuous deployment)
? Choose a type Manual deployment
You can now publish your app using the following command:
Command: amplify publish
Now we can publish (I could have also used S3 and Cloudfront in my choices)
builder@LuiGi:~/Workspaces/amplifyapp/vite-project$ amplify publish
✔ Successfully pulled backend environment dev from the cloud.
Current Environment: dev
┌──────────┬─────────────────────┬───────────┬───────────────────┐
│ Category │ Resource name │ Operation │ Provider plugin │
├──────────┼─────────────────────┼───────────┼───────────────────┤
│ Hosting │ amplifyhosting │ Create │ awscloudformation │
├──────────┼─────────────────────┼───────────┼───────────────────┤
│ Function │ viteprojectc5539797 │ No Change │ awscloudformation │
├──────────┼─────────────────────┼───────────┼───────────────────┤
│ Api │ restApi │ No Change │ awscloudformation │
└──────────┴─────────────────────┴───────────┴───────────────────┘
✔ Are you sure you want to continue? (Y/n) · yes
Deployment completed.
Deployed root stack viteproject [ ======================================== ] 4/4
amplify-viteproject-dev-5711c AWS::CloudFormation::Stack UPDATE_COMPLETE Sat May 04 2024 14:58:33…
hostingamplifyhosting AWS::CloudFormation::Stack CREATE_COMPLETE Sat May 04 2024 14:58:29…
functionviteprojectc5539797 AWS::CloudFormation::Stack UPDATE_COMPLETE Sat May 04 2024 14:58:19…
apirestApi AWS::CloudFormation::Stack UPDATE_COMPLETE Sat May 04 2024 14:58:20…
Deployed hosting amplifyhosting [ ======================================== ] 1/1
AmplifyBranch AWS::Amplify::Branch CREATE_COMPLETE Sat May 04 2024 14:58:23…
Deployment state saved successfully.
Publish started for amplifyhosting
> vite-project@0.0.0 build
> vite build
vite v5.2.11 building for production...
✓ 541 modules transformed.
dist/index.html 0.46 kB │ gzip: 0.29 kB
dist/assets/react-CHdo91hT.svg 4.13 kB │ gzip: 2.05 kB
dist/assets/index-DiwrgTda.css 1.39 kB │ gzip: 0.72 kB
dist/assets/index-CM3MxrAZ.js 190.94 kB │ gzip: 61.34 kB
✓ built in 2.49s
✔ Zipping artifacts completed.
✔ Deployment complete!
https://dev.dum8pgq9fpgwo.amplifyapp.com
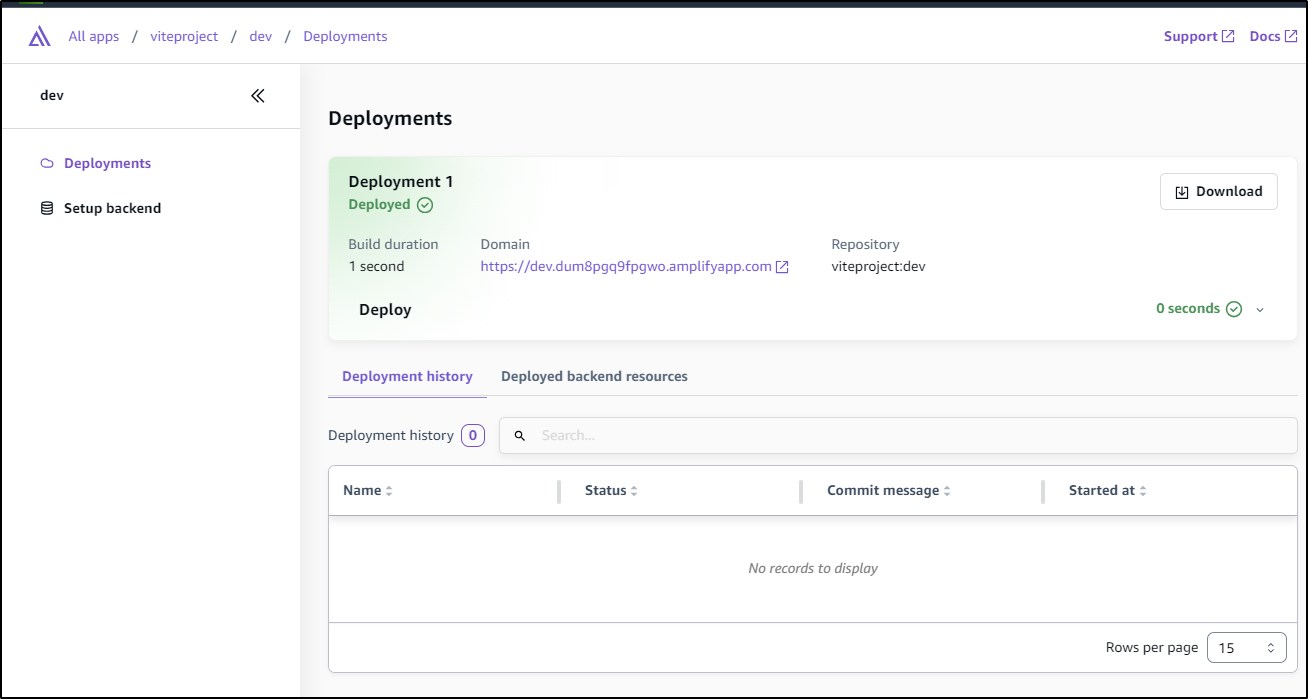
Wehn done, I had a dev instance running at https://dev.dum8pgq9fpgwo.amplifyapp.com
I can also see that reflected in the Amplify console
Monitoring
One feature we haven’t explored yet is monitoring. How might we go about tracking requests and errors, should they occur?
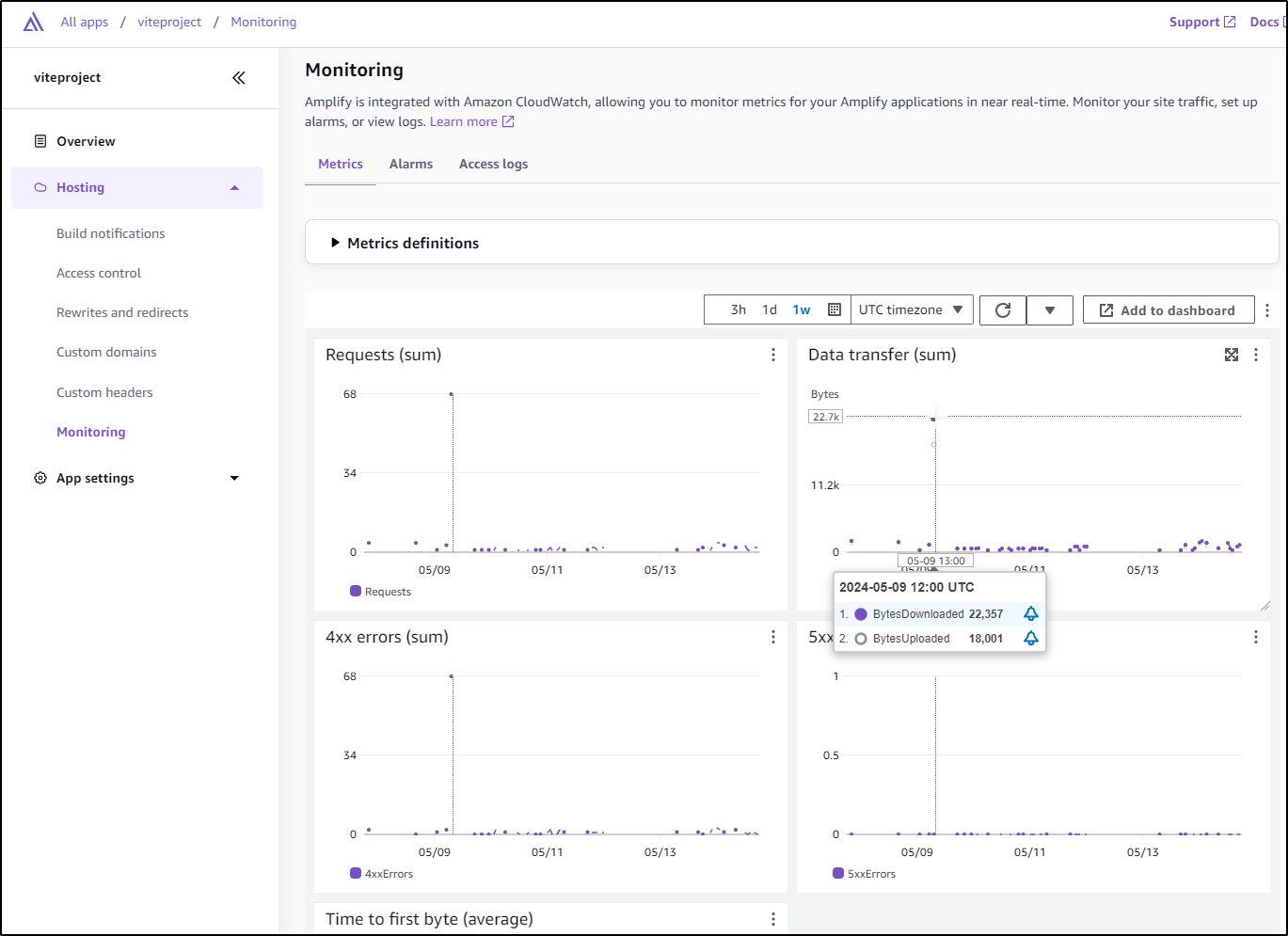
We luckily have a Monitoring sections from our Amplify app
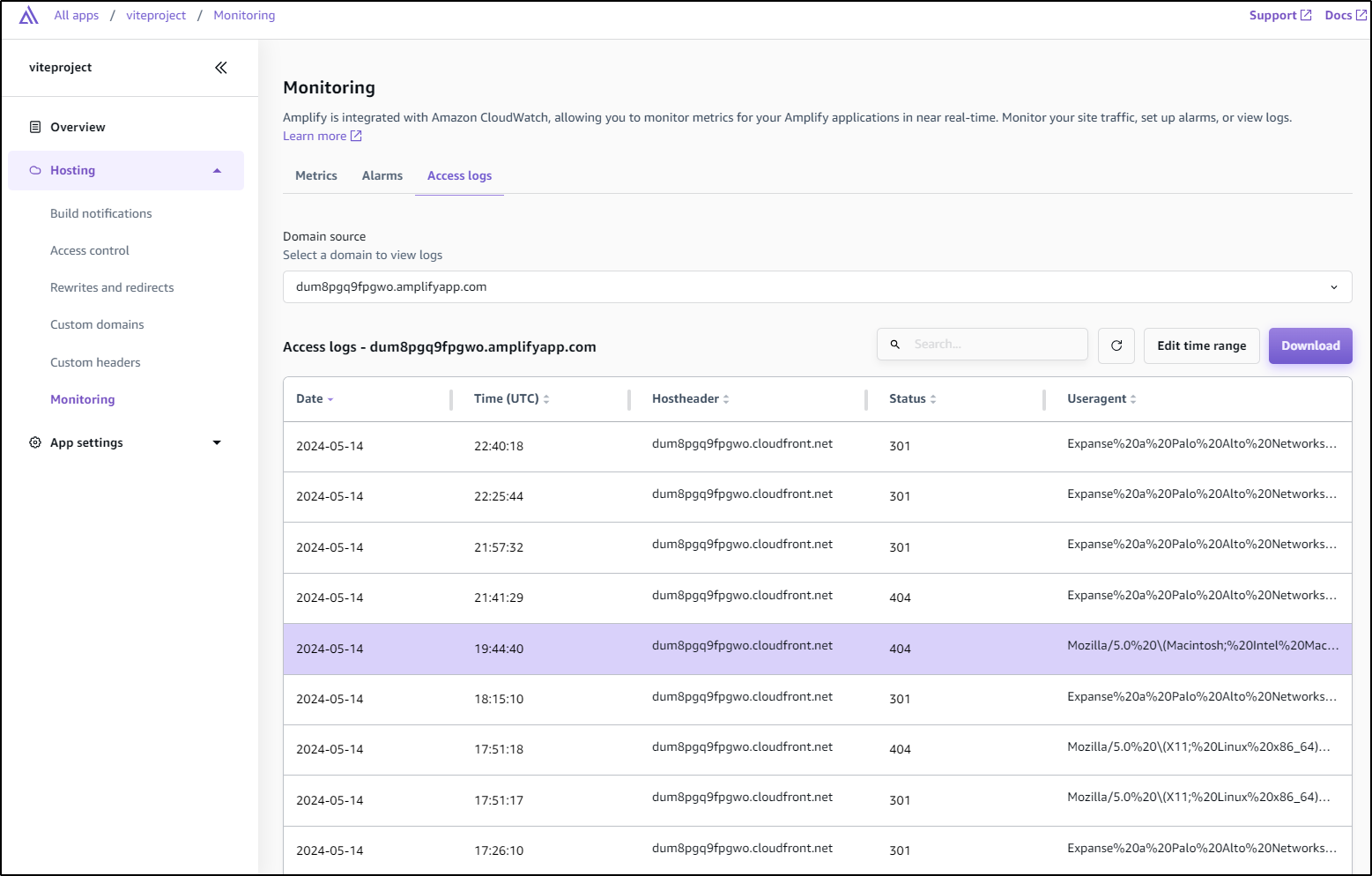
I can also look in to the access logs to see the UserAgents. In my case, I can see Firefox on a Mac and a few PaloAltos in the mix
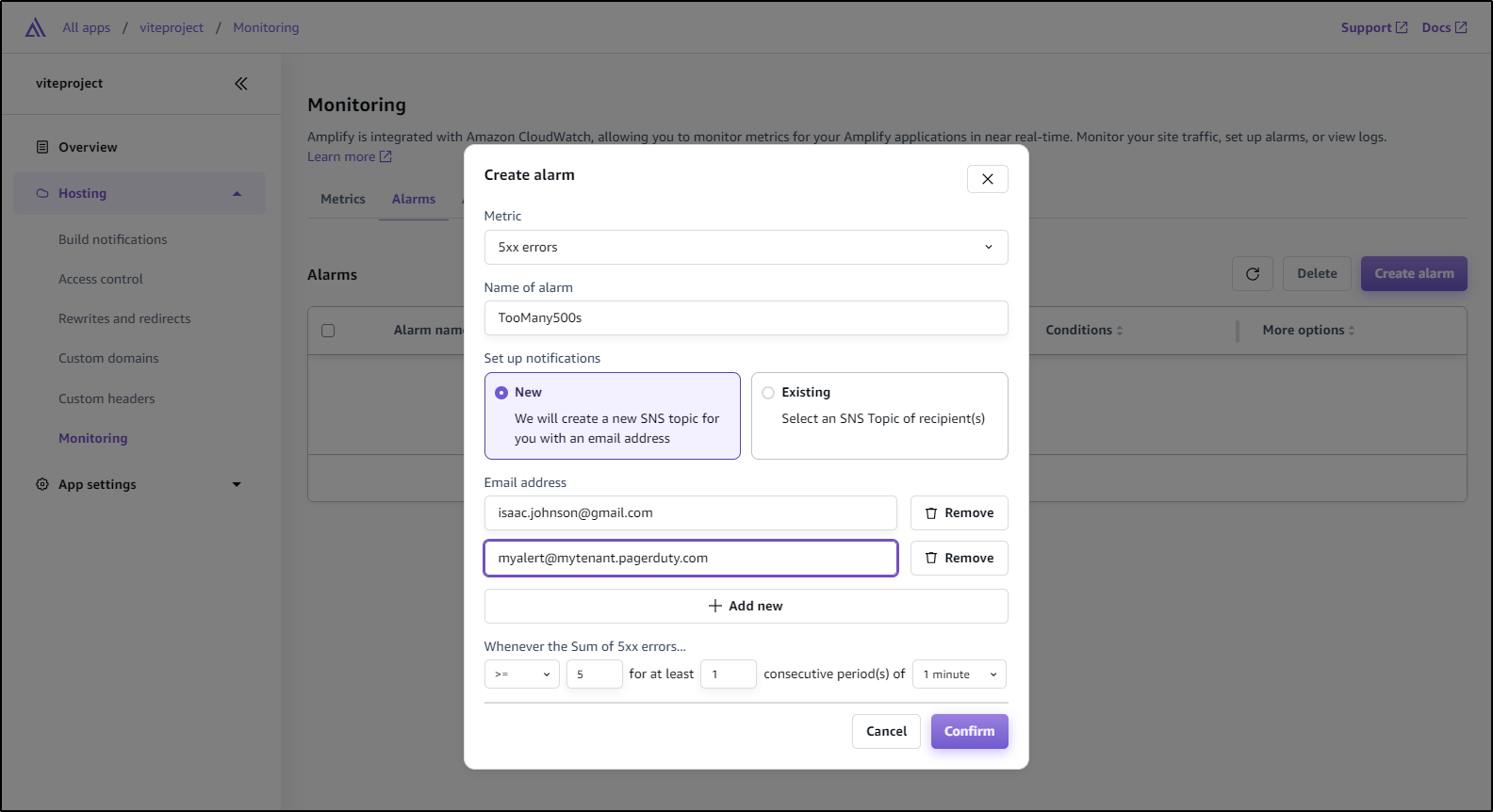
We can also use Alarms to monitor events. Perhaps we want to trigger an email to ourselves and a page via Pagerduty if we have too many 500 pages served up in a row
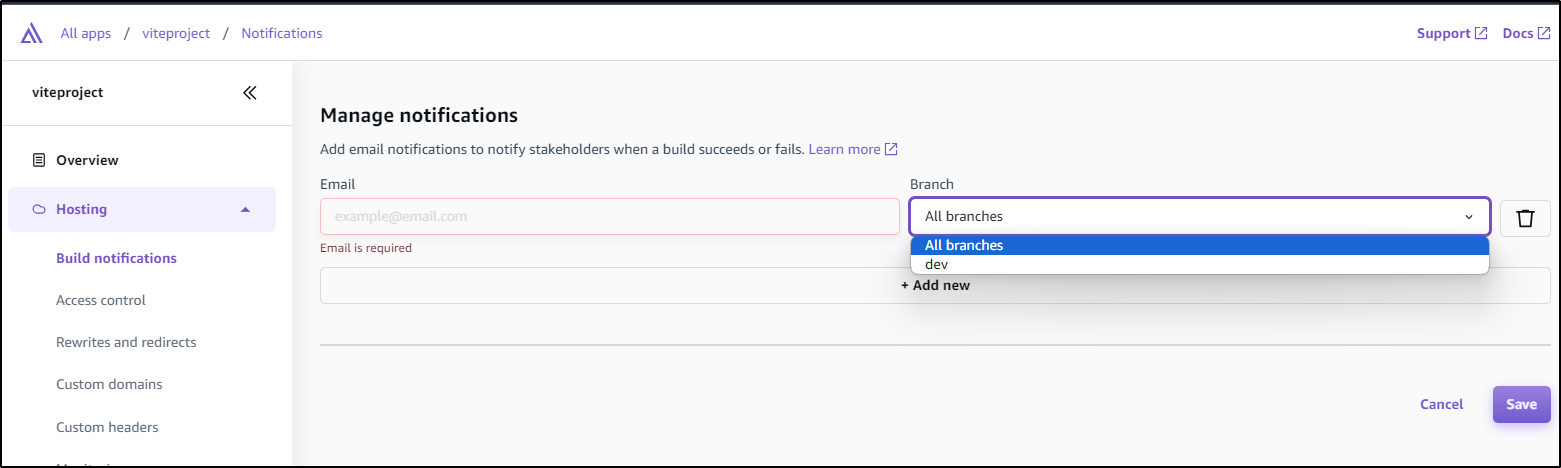
The other notification we might want is to be alerted when there are new builds (regardless of how they get to Amplify). We can do that in build notifications.
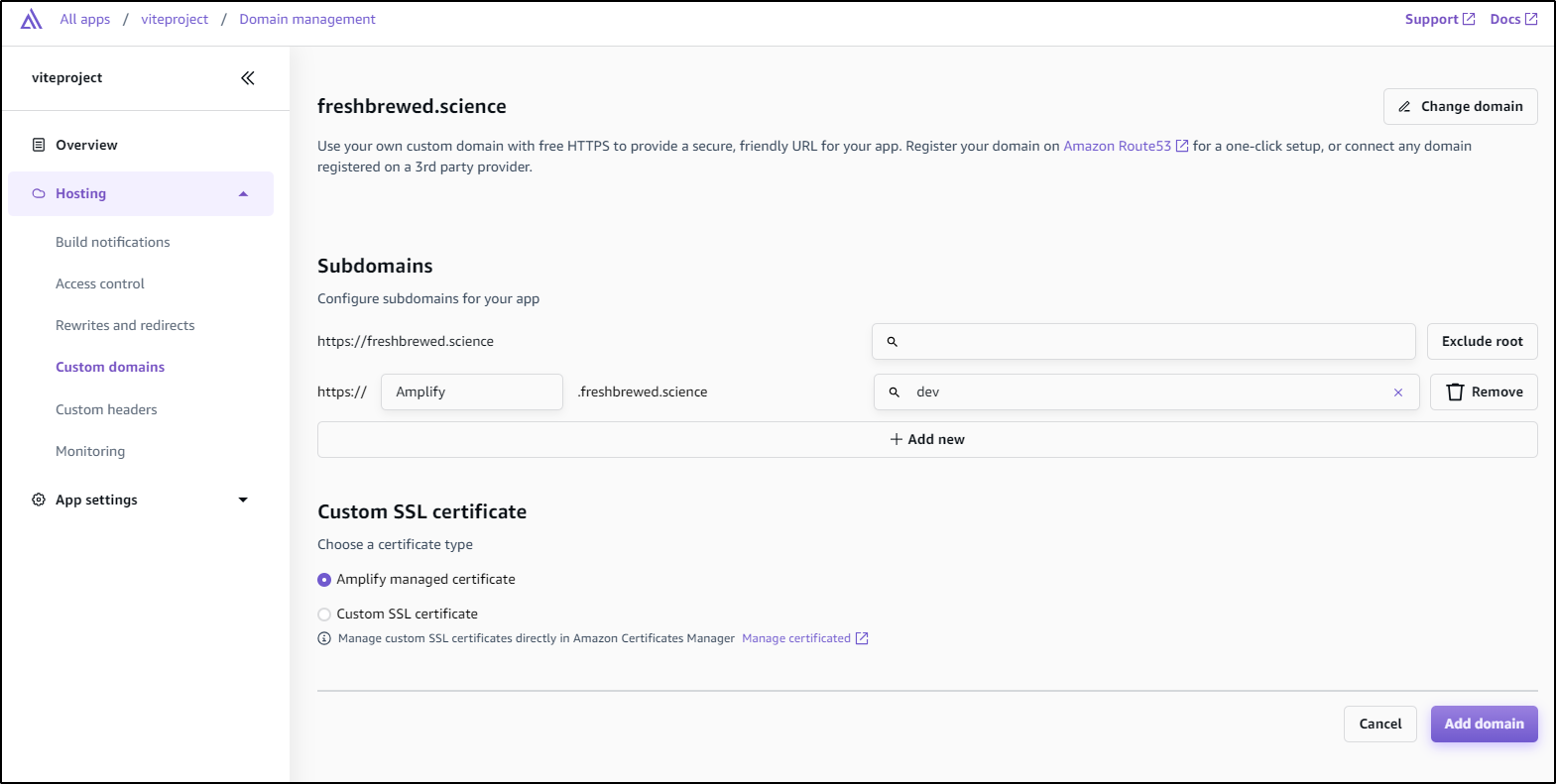
Custom domains
We can add custom domains, provided we have them in Route53, to serve up our Amplify app with proper TLS
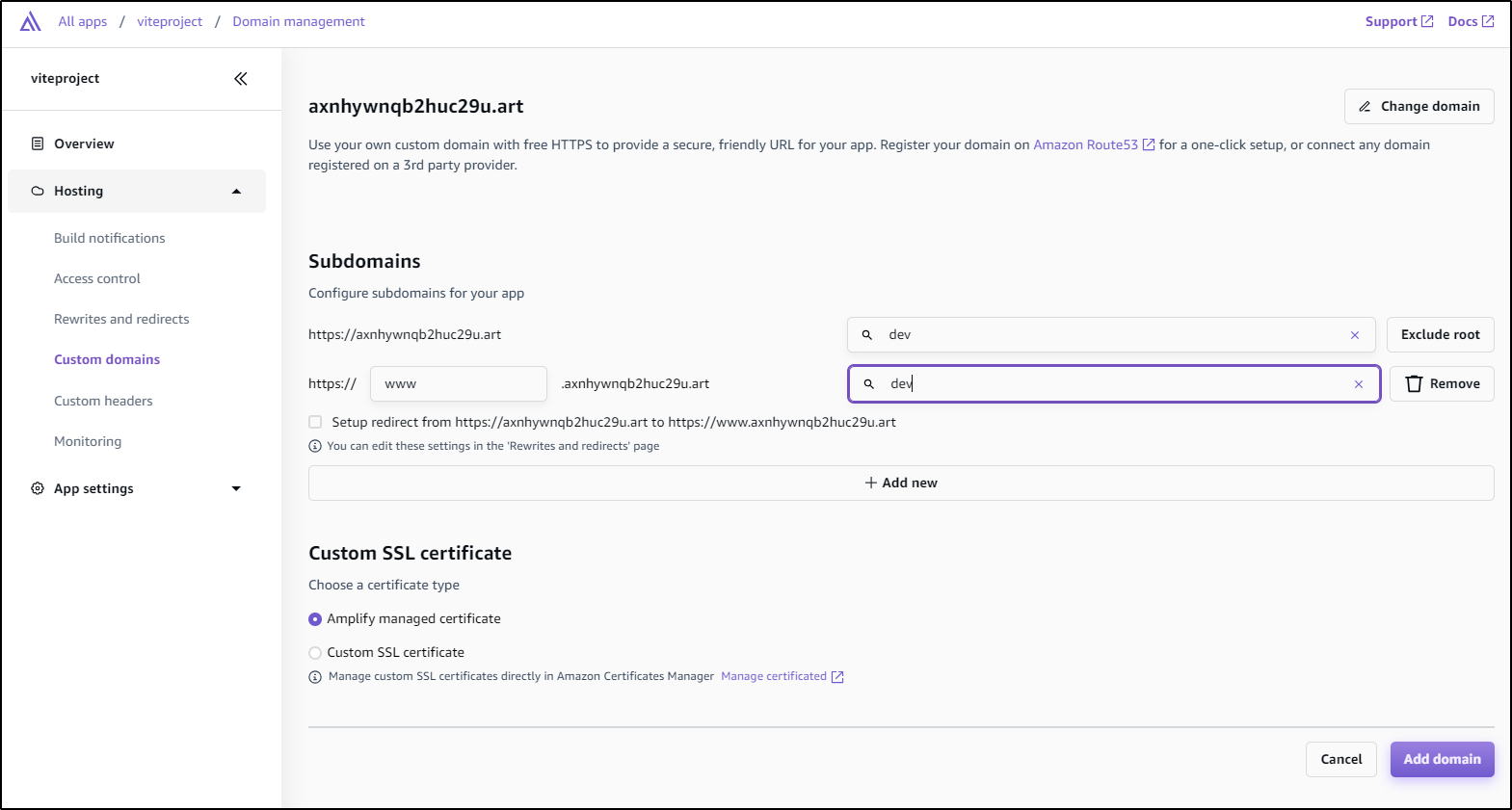
Here I will add ‘amplify.freshbrewed.science’ to point to our dev instance
Here I added an entry for an old domain I don’t use anymore
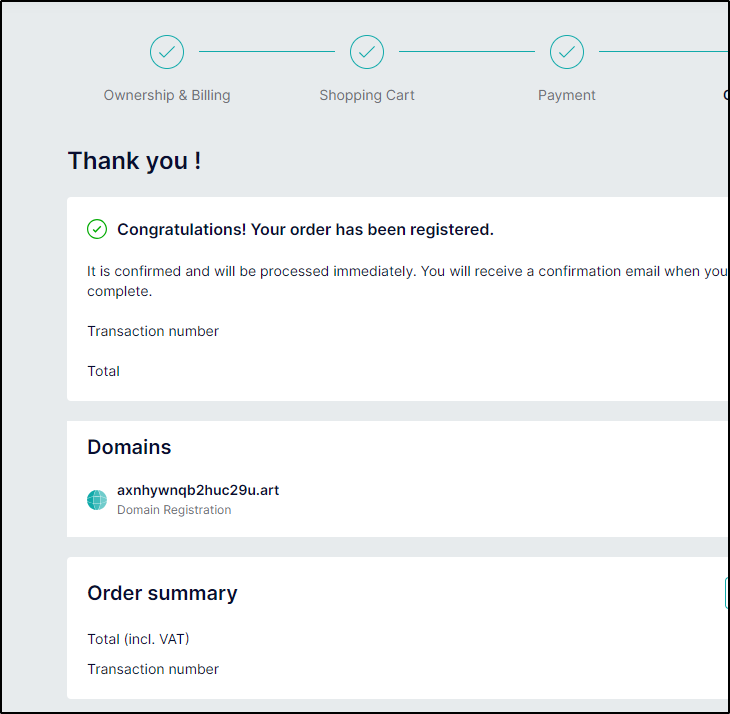
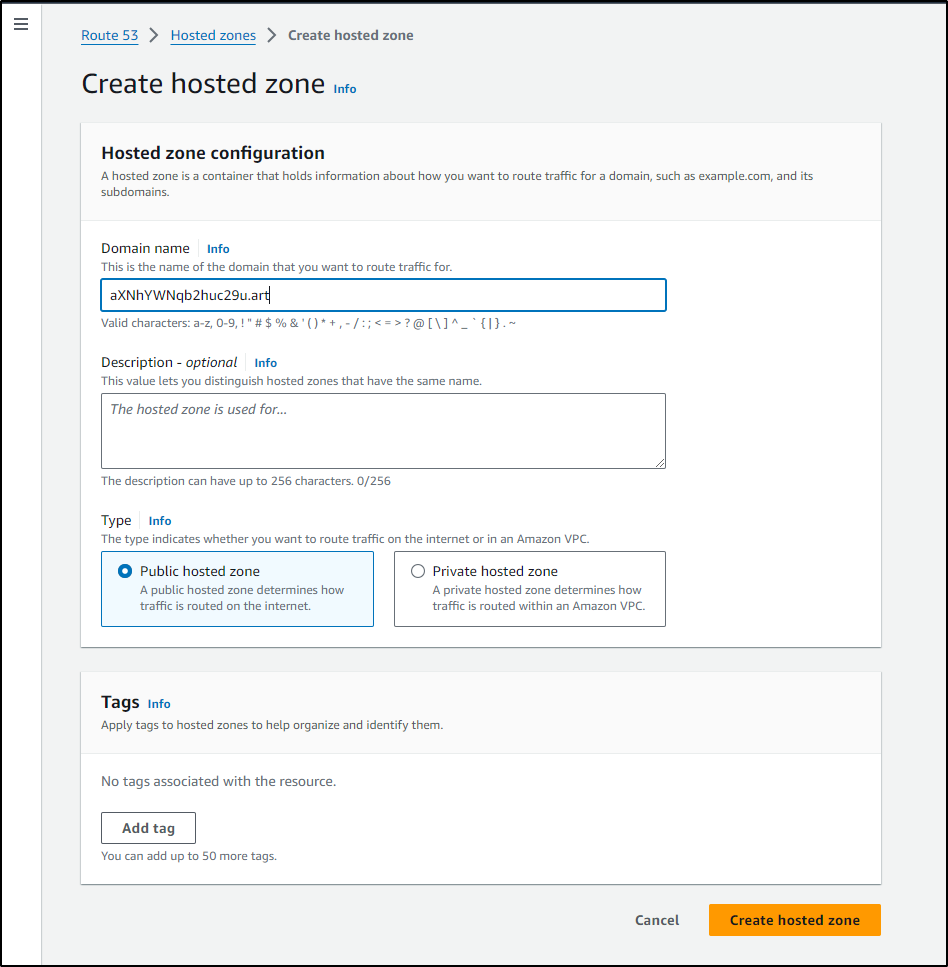
I thought it might be fun to use a real domain. I went to Gandi and added a new one, aXNhYWNqb2huc29u.art
I can then add it as a new Hosted Zone to Route53
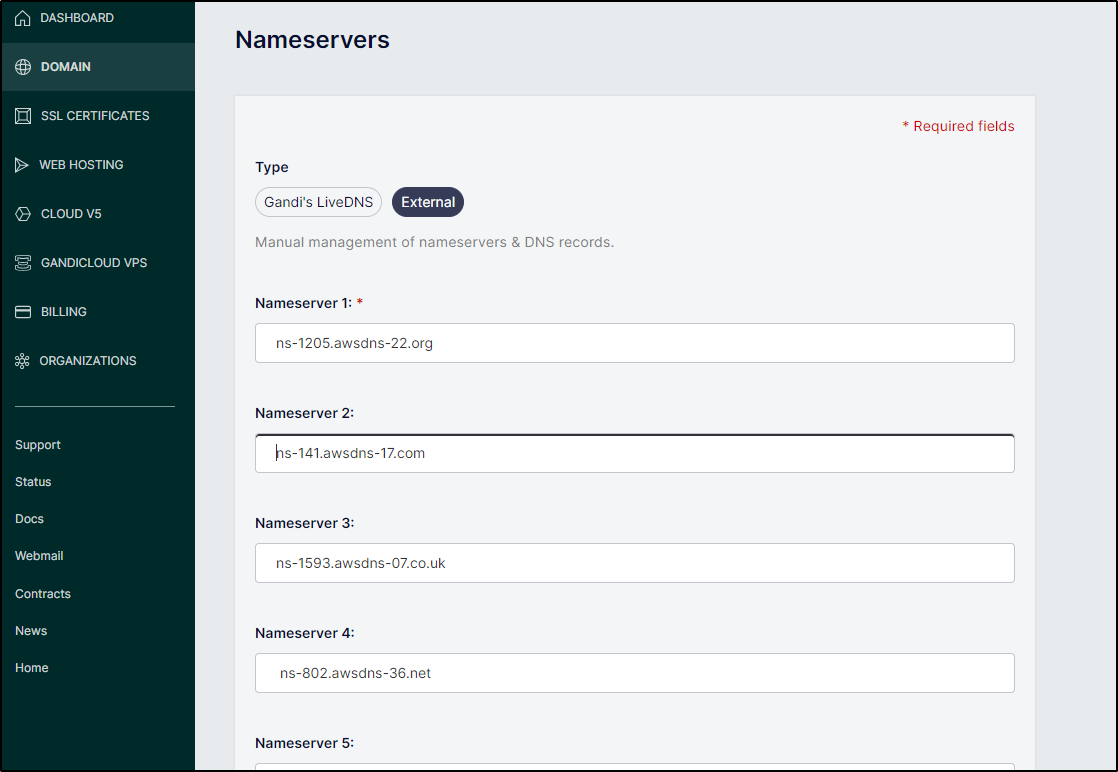
I then need to update Gandi’s records to point to AWS’s nameservers
I can now redirect it to the Amplify app
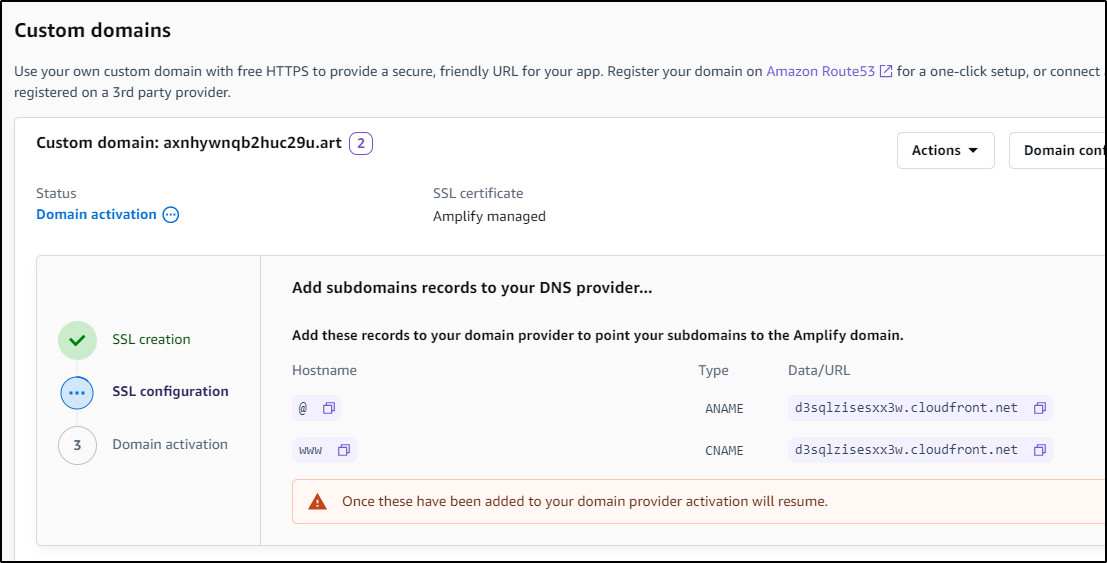
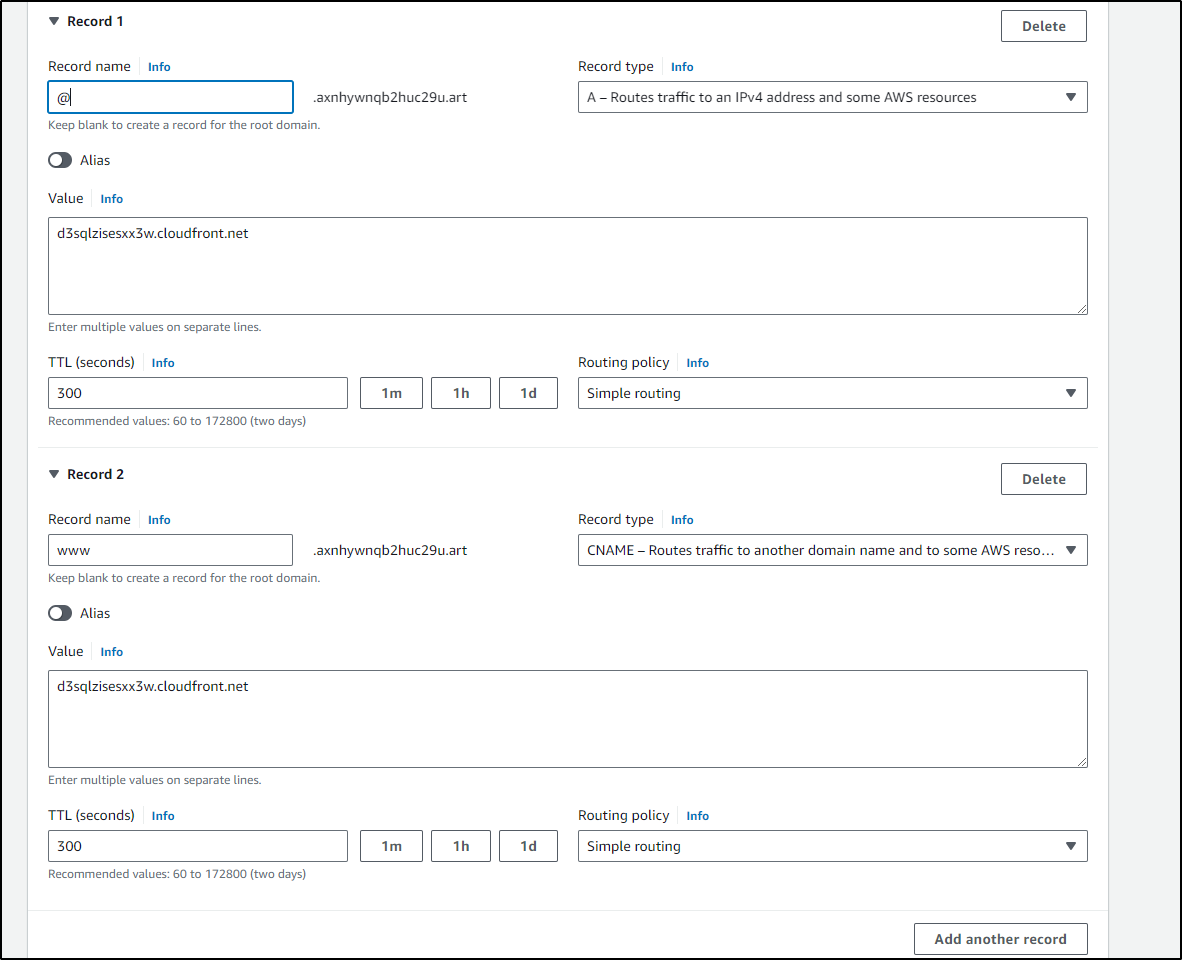
For some reason it got stumped on a couple records
I tried creating them
But got at least one error
which makes sense. A Records are necessarily IPv4. I guess “ANAME” is an Alias, like a CNAME + A, but R53 doesn’t include that.
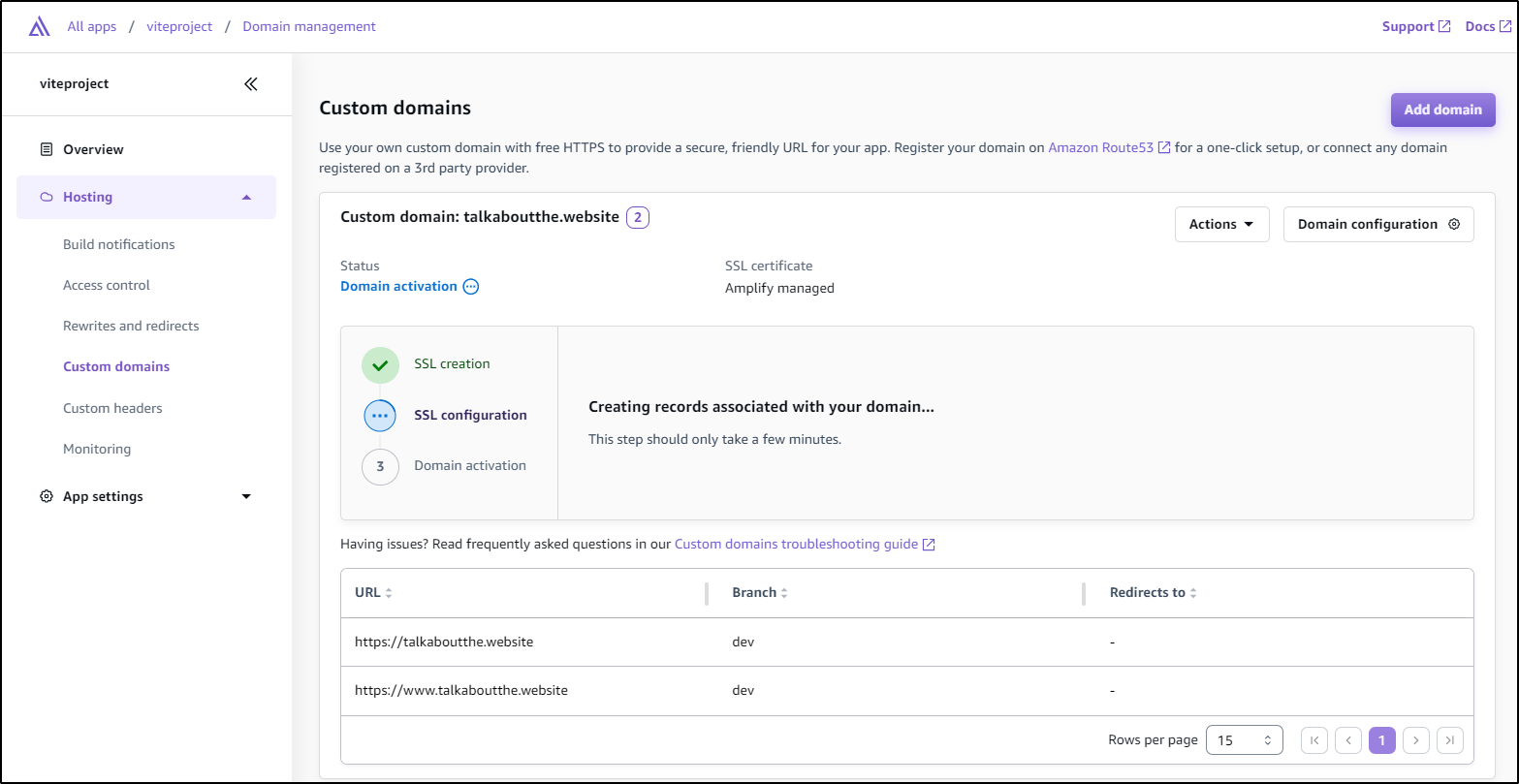
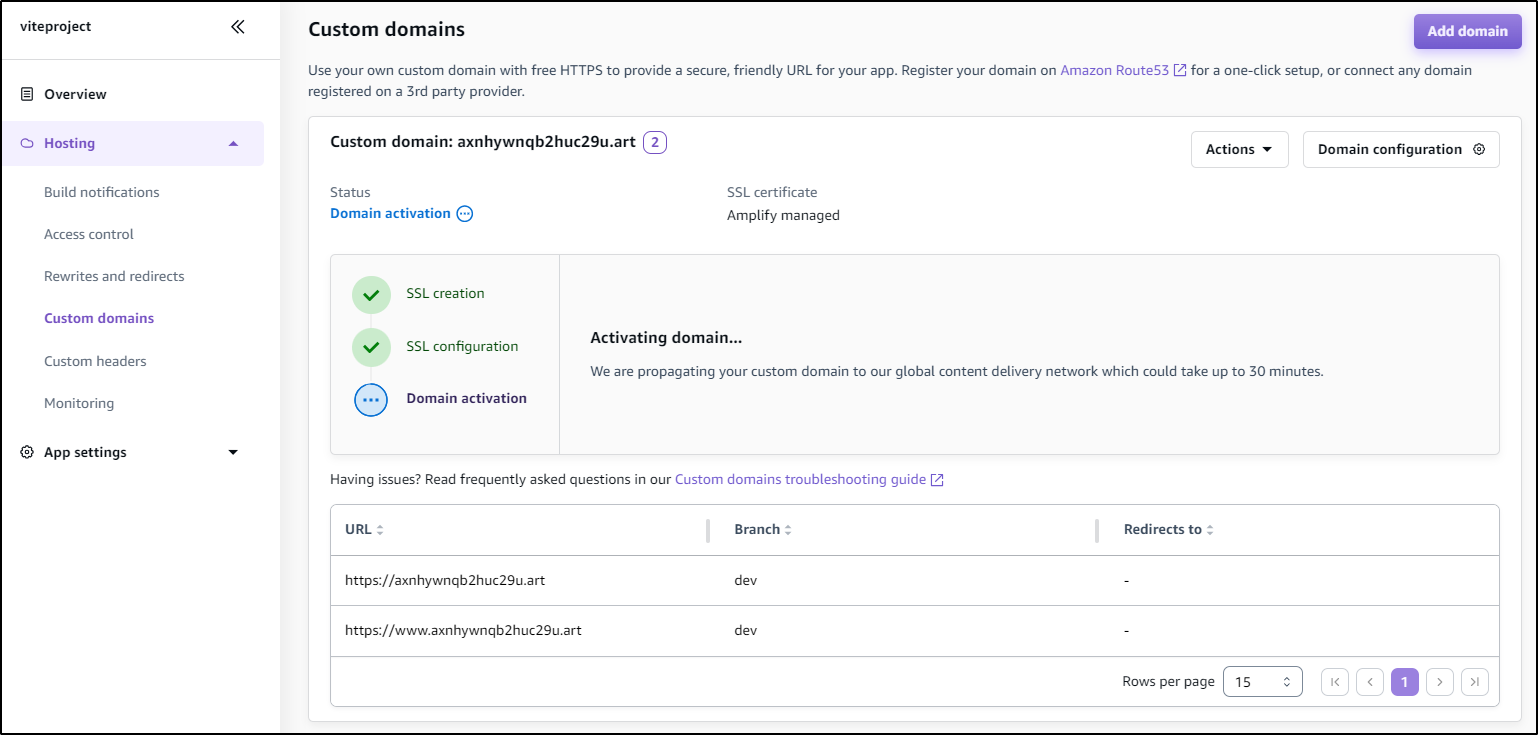
In any case, while trying to solve it, the Custom Domain process seemed be satisfied and moved on to the CDN steps
And within moments it was live (use testuser / testpass1234 for https://axnhywnqb2huc29u.art/)
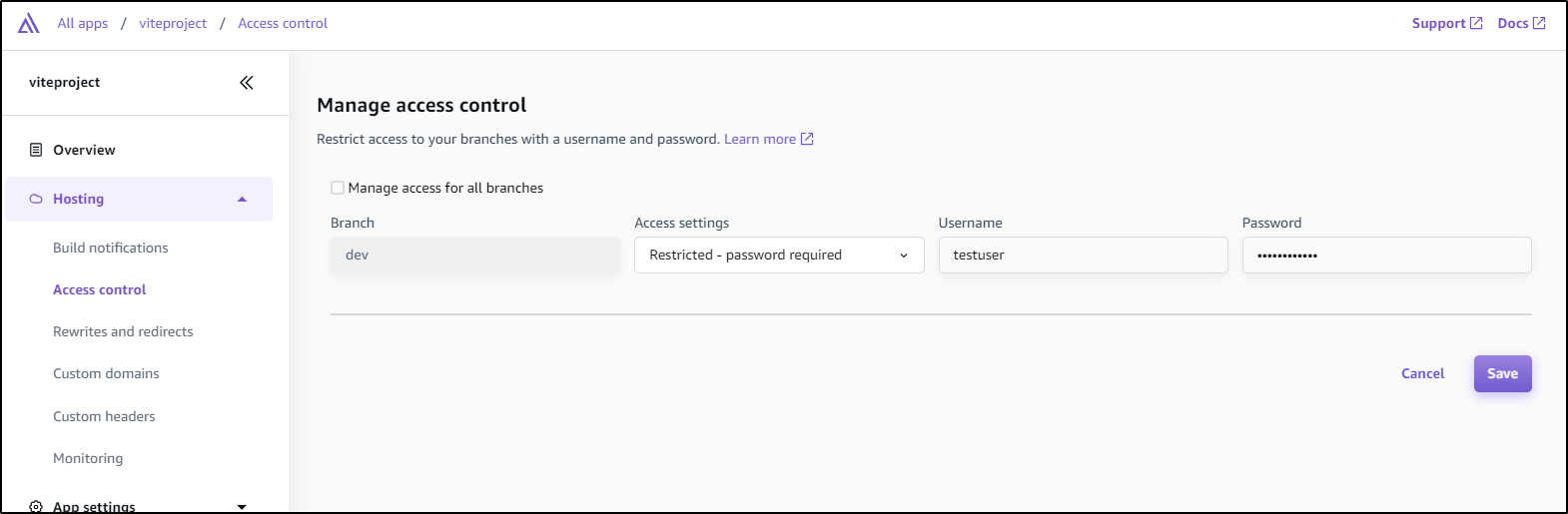
Passwords
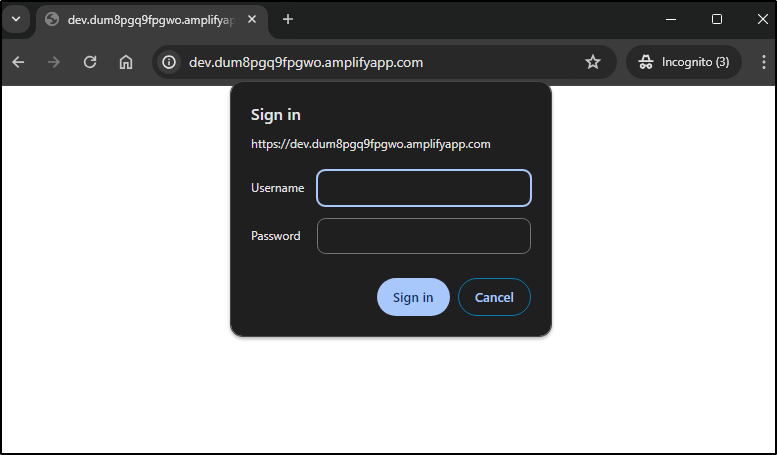
Under Password Management, we can make our site no longer publicly available by switching to a username and password
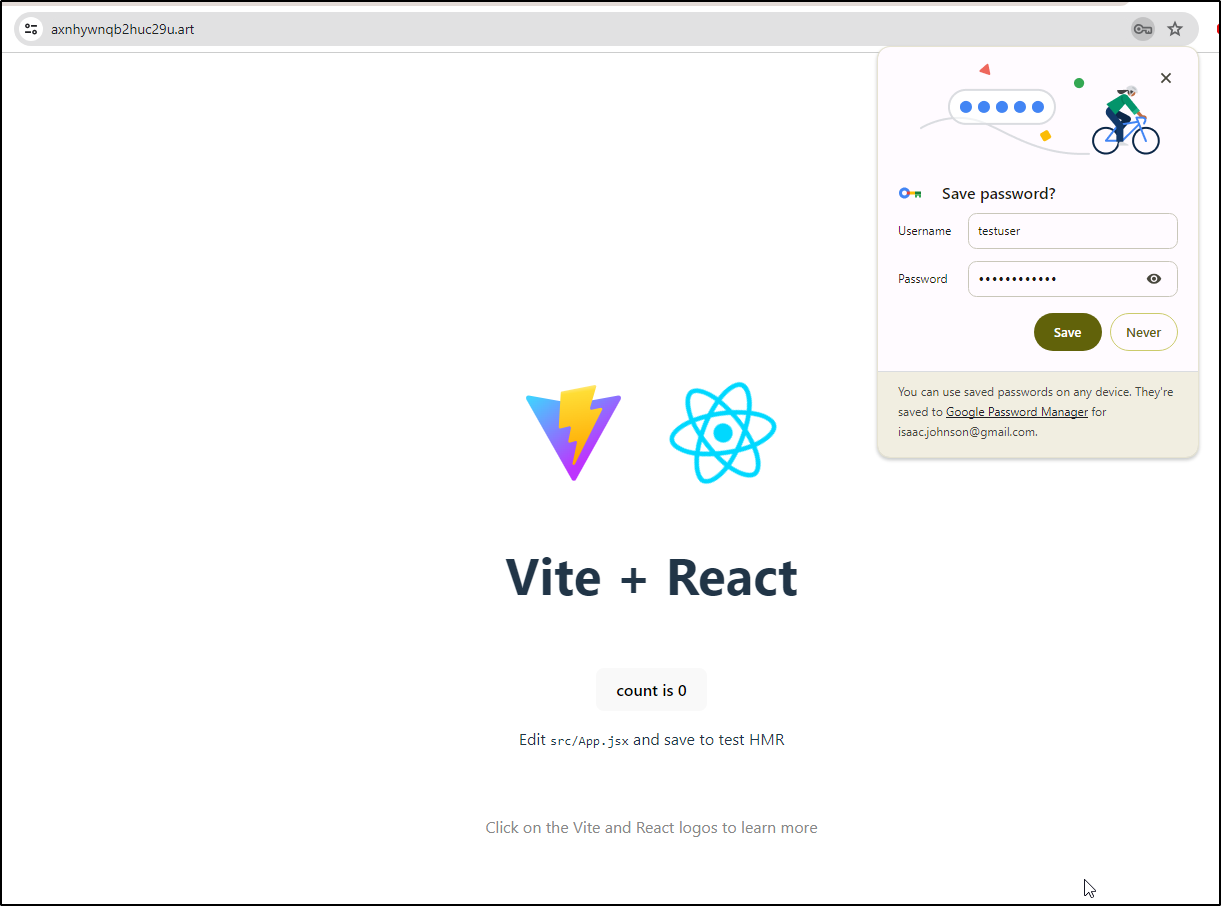
Now when I go to the Vite site, I am prompted for a login
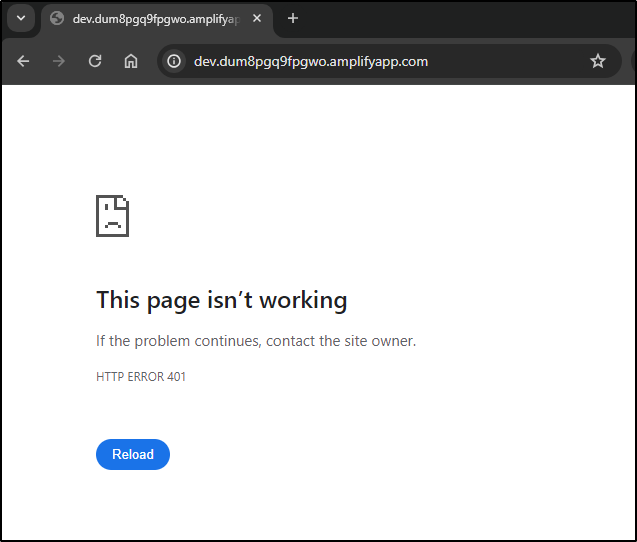
which will give me a 401 error if I fail to successfully login
Costs
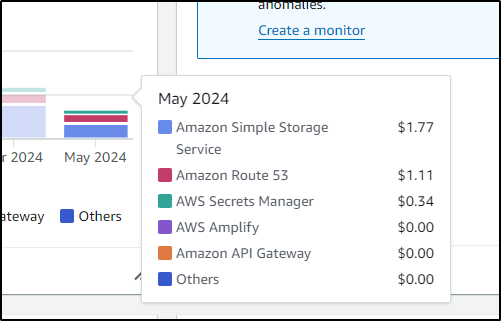
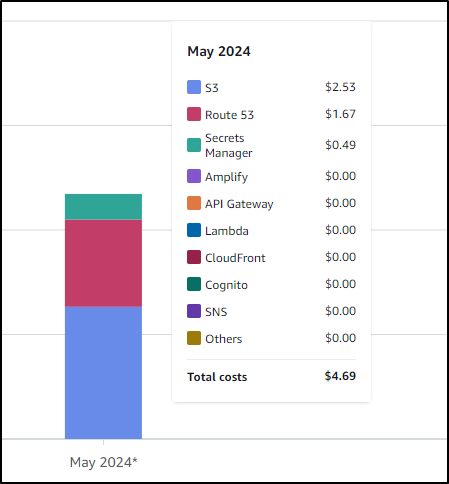
I’ve had Amplify running for a few weeks so far, albeit not under load. Thus far it has stayed well within the free tier
Even a week later, days before I publish this, I see $0 in costs:
Summary
AWS Amplify made it quite easy to build and release a basic NodeJS app. I used Vite with React/Javascript but I could have just as easily used Jekyll, Kotlin or Angular. I even saw some guides for using Python with Flask.
I did find the flow a bit clunky. There are some less than obvious navigations or pop-ups which would lead me to believe it is an offering built over time squeezing a few related services together. I would expect that to improve as Amplify matures. I would think the butter zone for Amplify is simple client dynamic websites.
For instance, if I was a website developer looking to create some HA fancy splash site for a retail store and needed to support mobile, web and have some easy to plugin features like Auth this might really solve my needs. The moment my app got a bit more complicated and needed to know more about its backend or utilize some larger databases, I might consider Beanstalk or Lightsail. Again, if I was in the AWS universe, that is. As I spend far more time in GCP nowadays, Amplify is a good equivalent to Firebase from Google Cloud.