Published: Mar 17, 2023 by Isaac Johnson
Internal.io is a low-code/no-code internal tooling site aimed at Developers, Ops, SRE, DevSecOps; anyone looking to make quick internal integrations and reports.
I cannot recall where I heard about them; likely TLDR or The Morning Brew. Regardless, it was in my notebook of “Hey, I should check that out”.
I won’t cover pricing today, but essentially there is a “Starter” free tier and everything below is done within the Starter/Free tier.
Account creation
Sign up from the homepage
Then we can use a gmail (maybe)
I ended up having to use a different email to signup
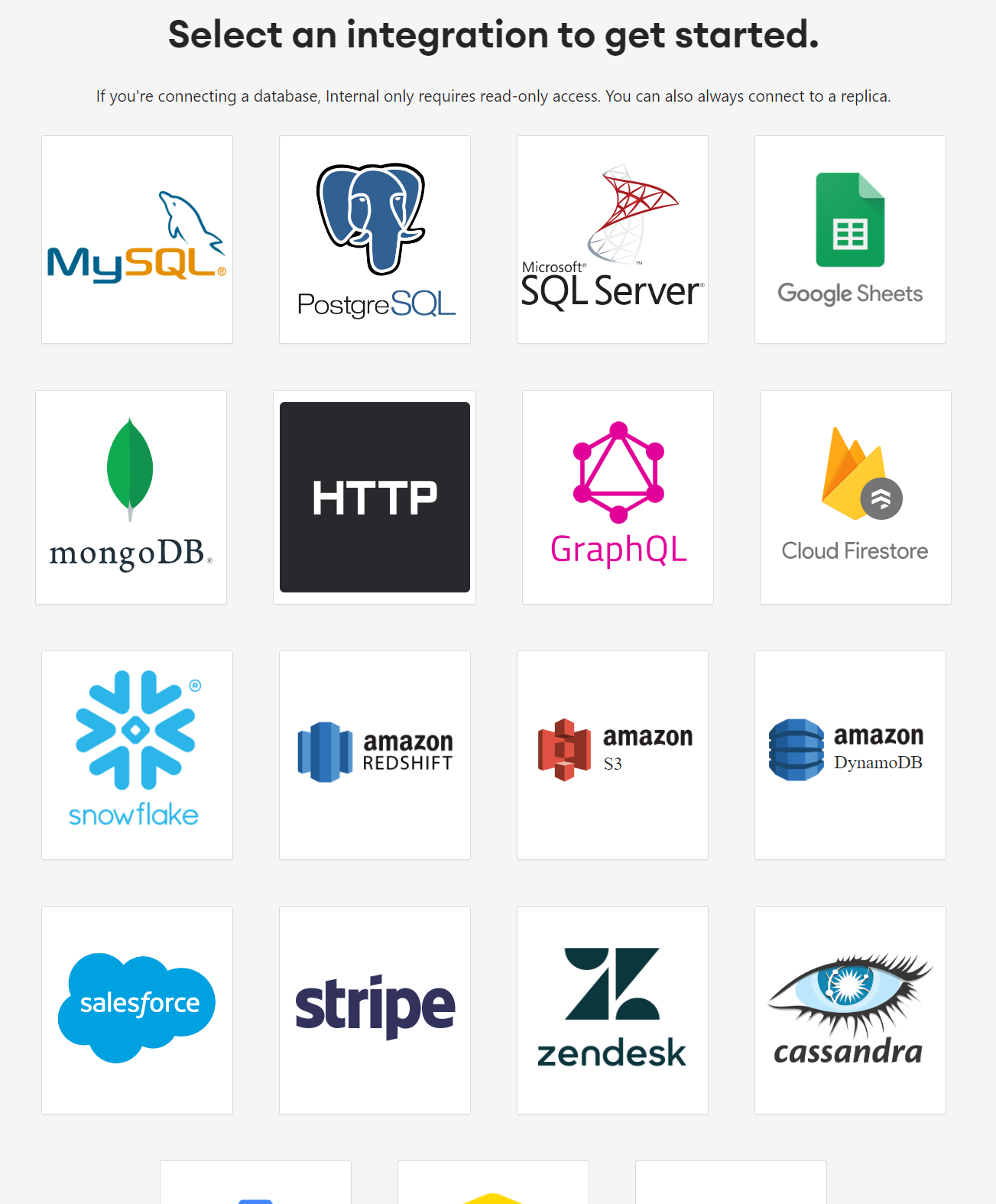
I’ll pick sheets
Then I’ll connect
And pick a sheet I created
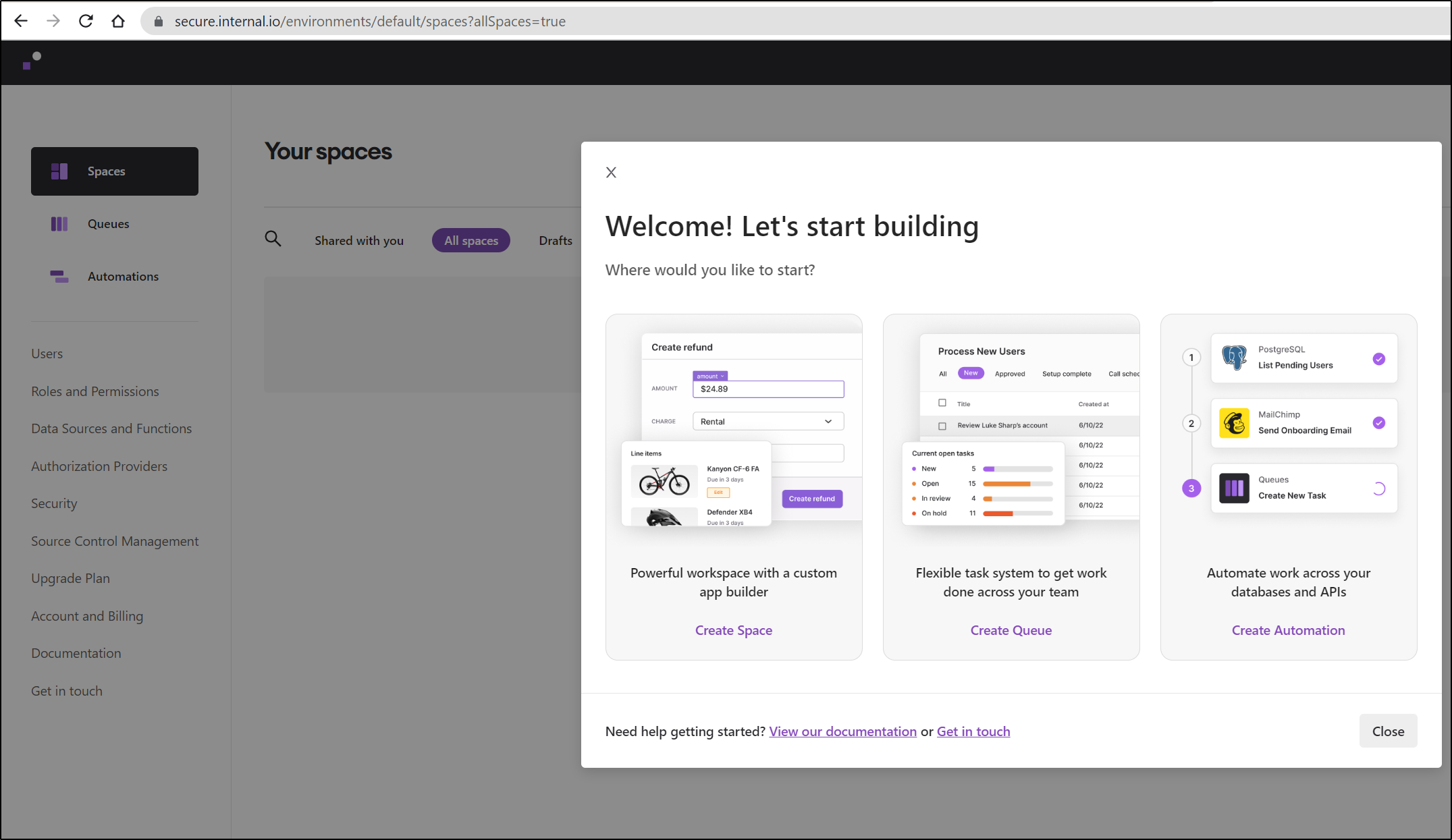
Then we can create a new Space
I created a pipeline automation
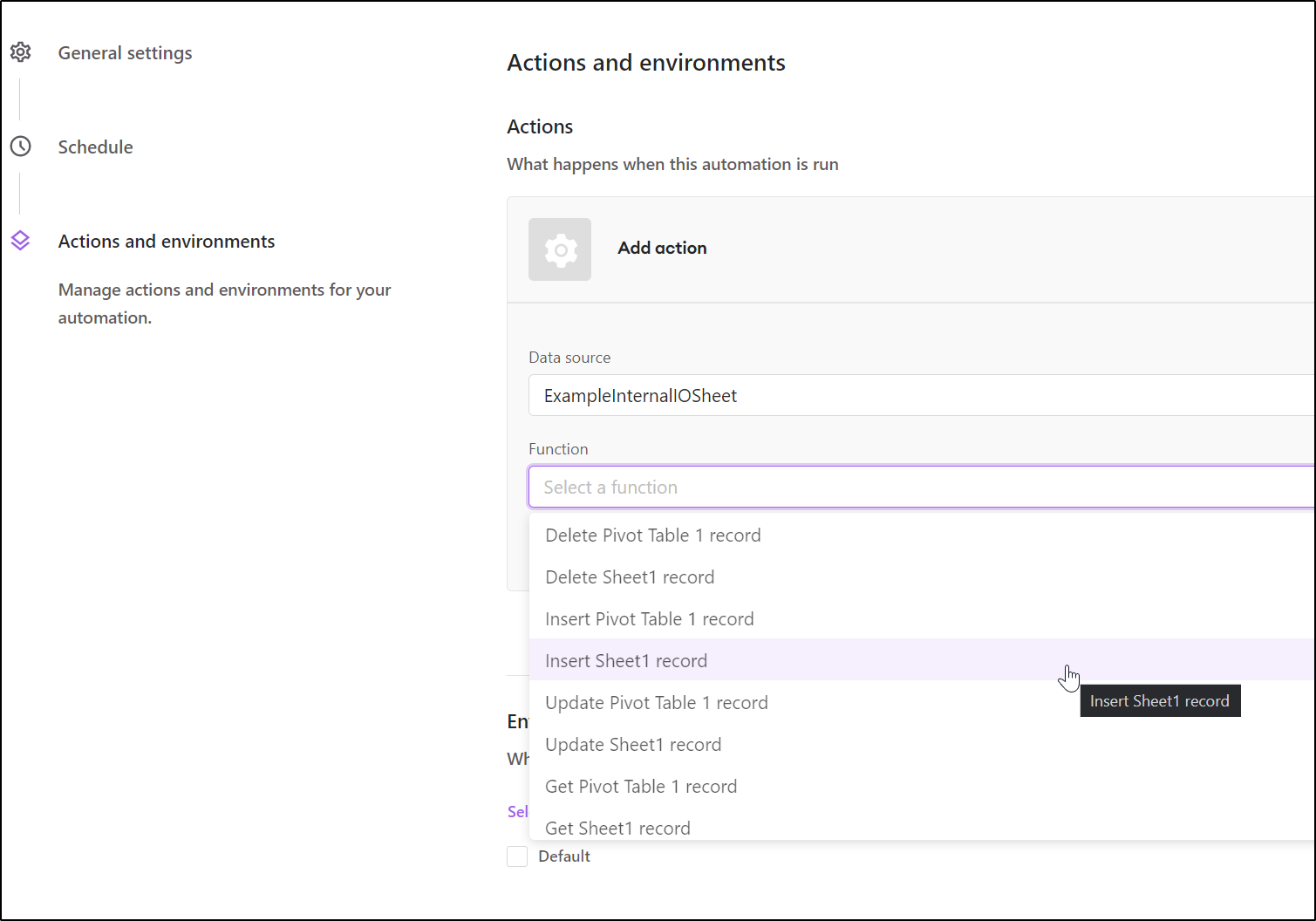
Now I can add an action to insert a row
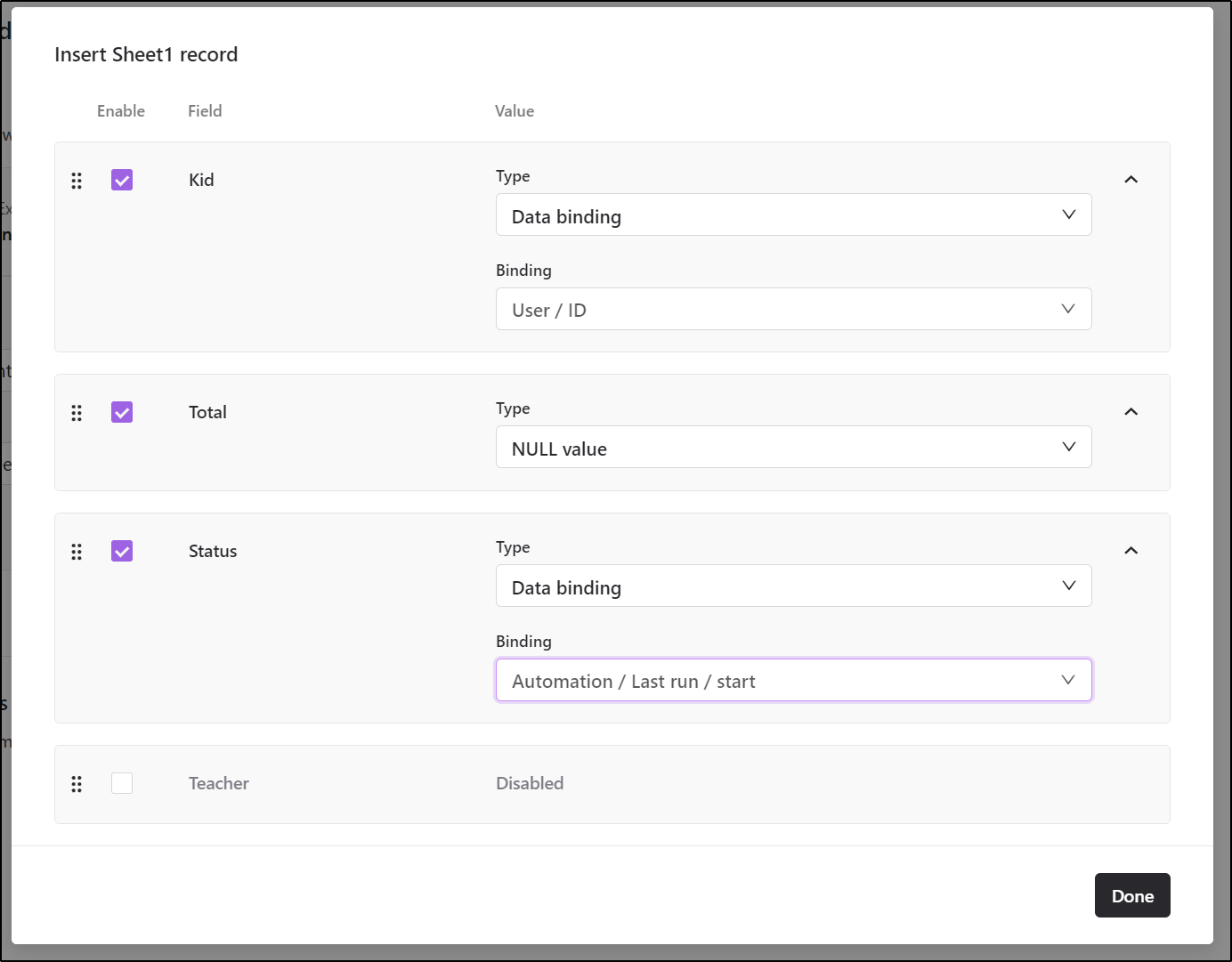
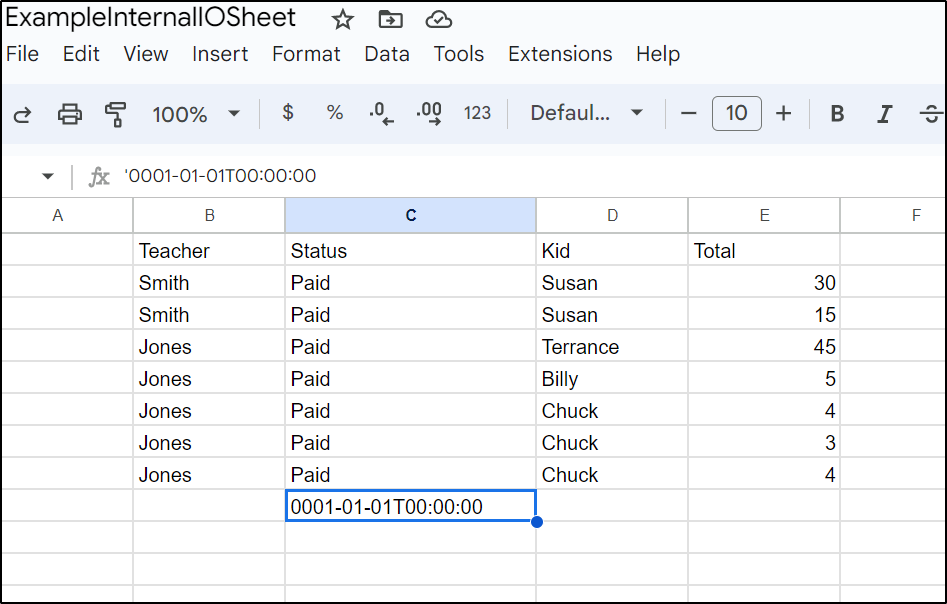
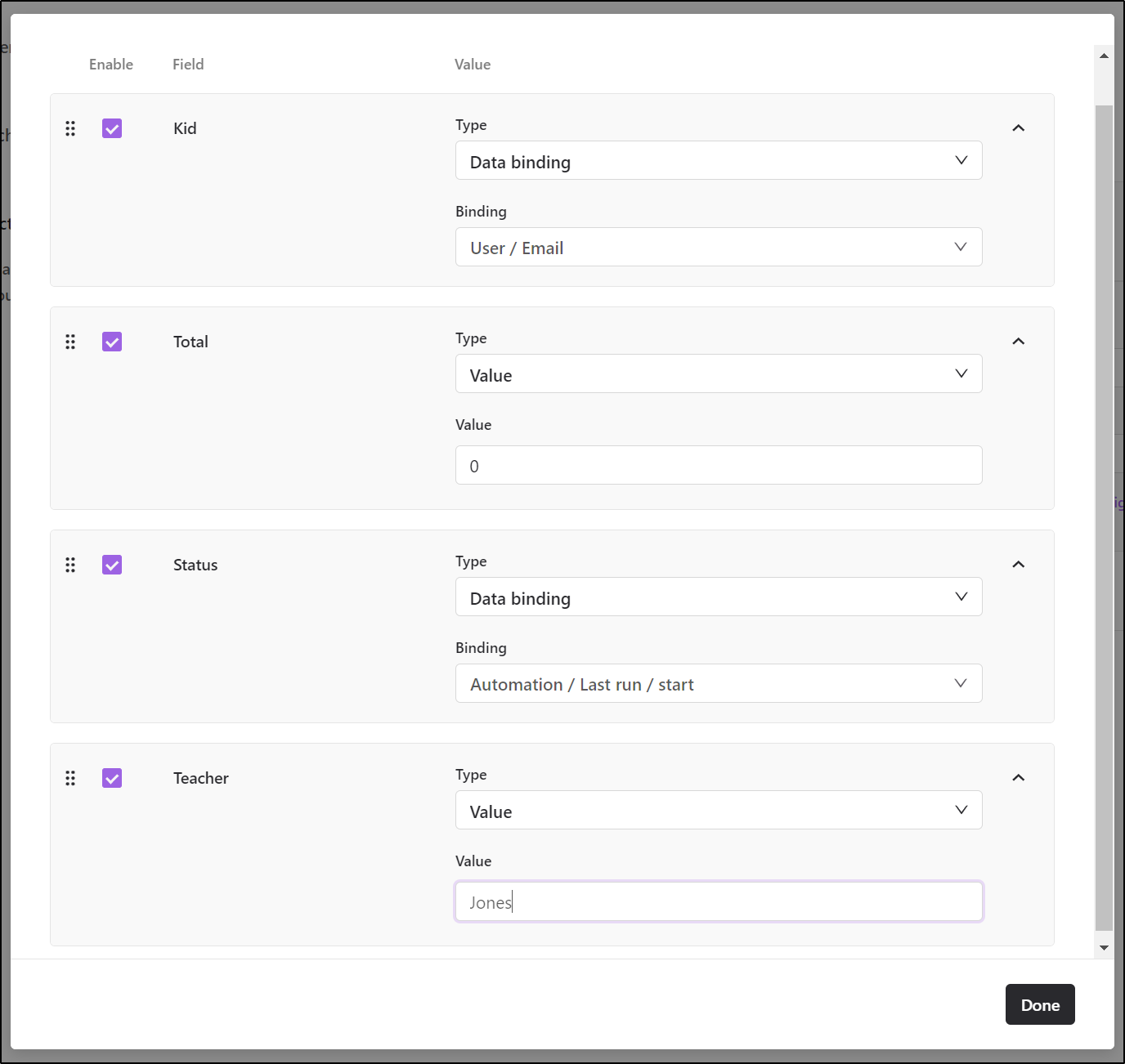
I’ll configure some fields. Here I have a sheet totally scores for kids in a class.
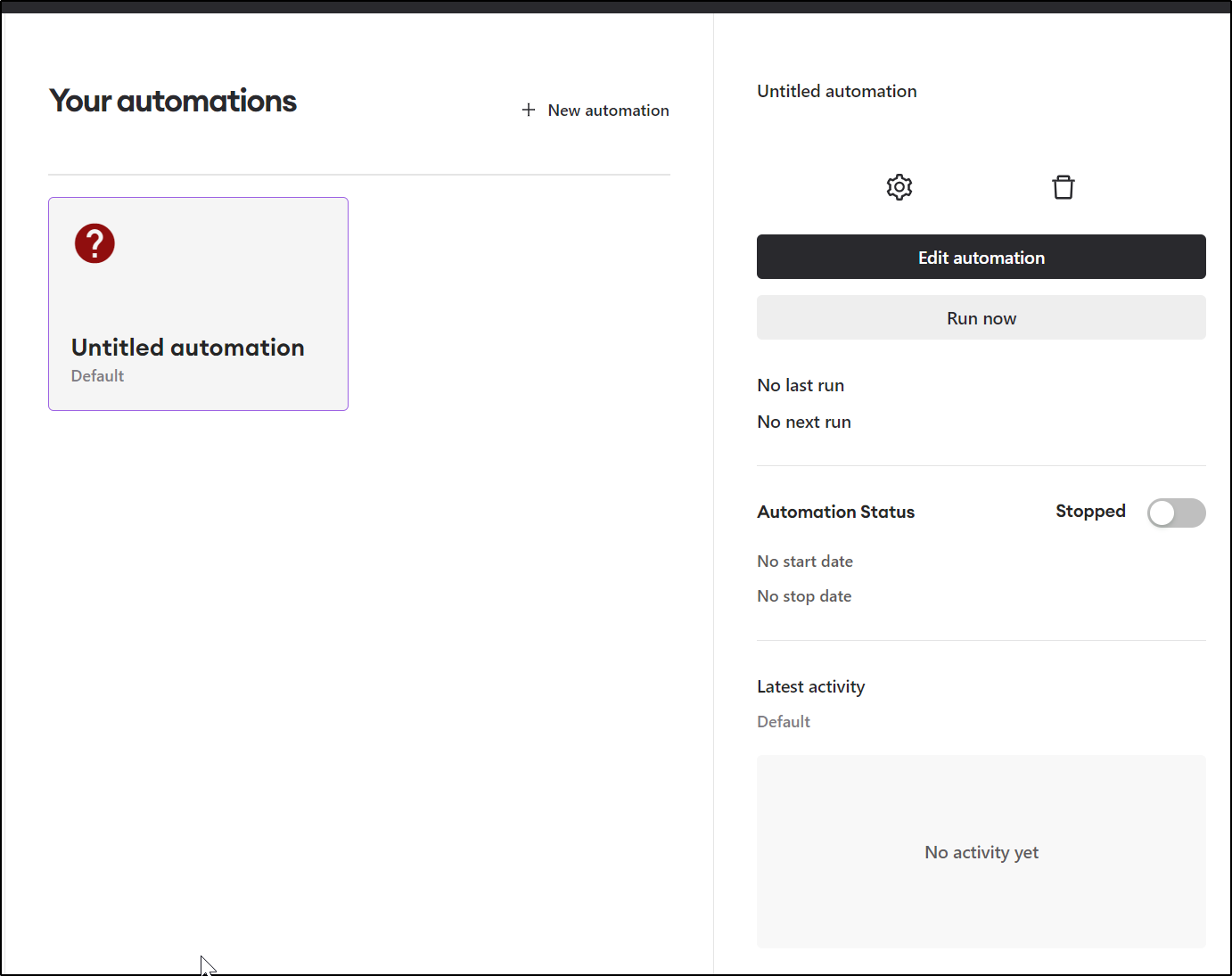
Let’s run now to test
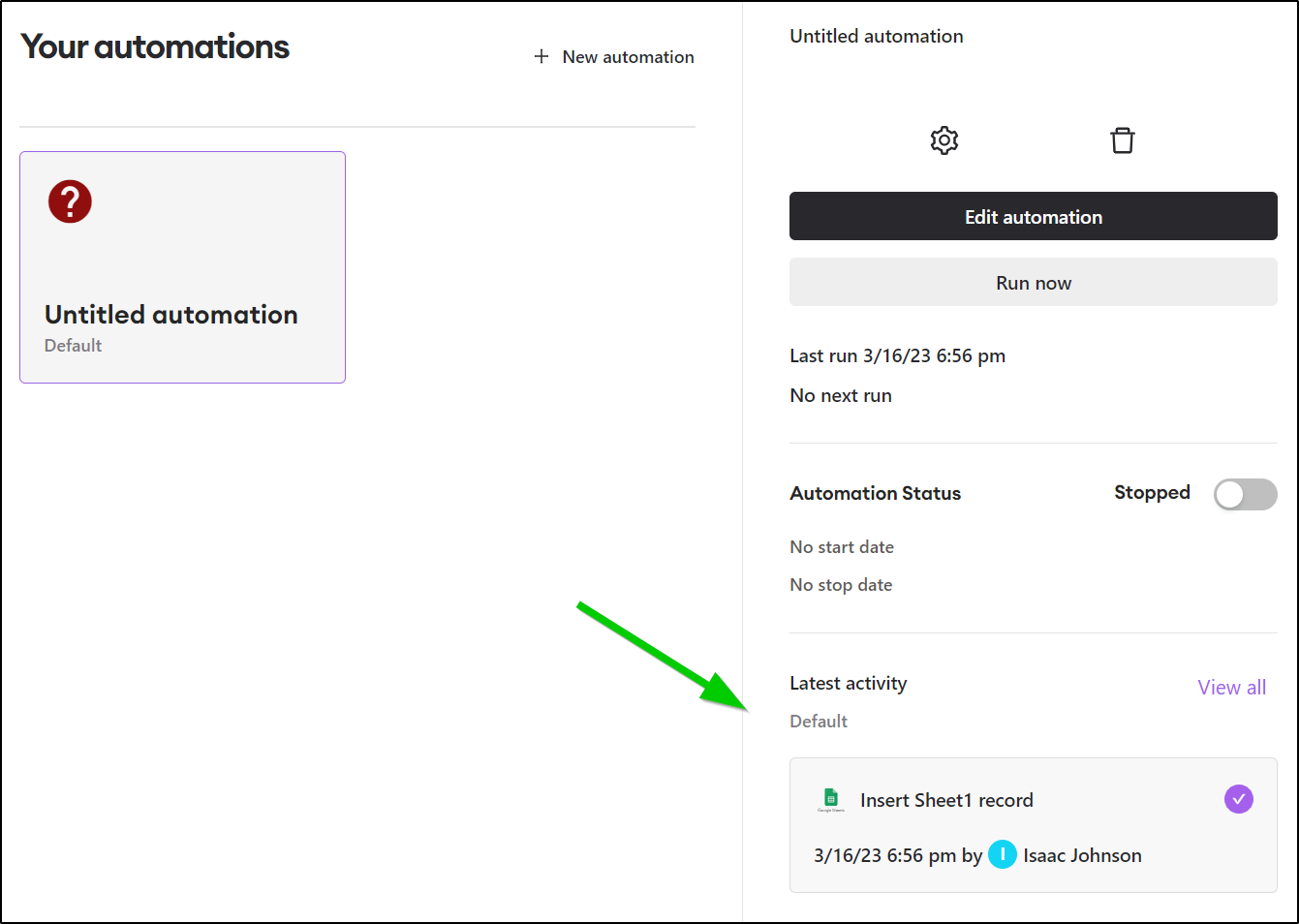
After clicking Run Now
I can now see the run completed
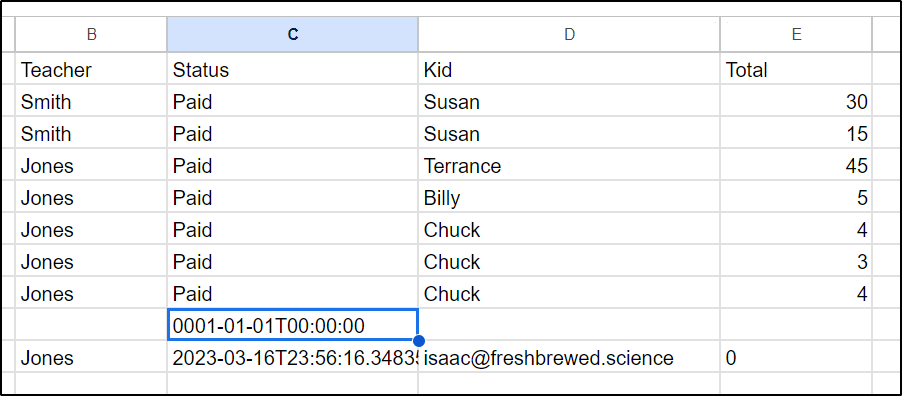
I see it did something
I’ll try some hardcoded values
And that worked better
Github Integration
I went through the steps to create a Github App.
However, any test to use it gave me a graphql error.
Nothing was documented in what permissions were needed so I’ll wait for better docs before I try again.
The idea is that you can sync your Workspace to Github for history, as best I can tell. You cannot use the Github connection as a Data Source (as I had hoped).
That said, let’s use the REST Endpoint for Github to fetch issues and show them.
We’ll first verify we can fetch them locally with a PAT
$ curl -L -H "Accept: application/vnd.github+json" -H "Authorization: Bearer `getpass.sh GHRunnerPAT idjakv | tr -d '\n'`" -H "X-GitHub-Api-Version: 2022-11-28" https://api.github.com/issues
[
{
"url": "https://api.github.com/repos/idjohnson/ThinkAhead-CODE-Example/issues/1",
"repository_url": "https://api.github.com/repos/idjohnson/ThinkAhead-CODE-Example",
"labels_url": "https://api.github.com/repos/idjohnson/ThinkAhead-CODE-Example/issues/1/labels{/name}",
"comments_url": "https://api.github.com/repos/idjohnson/ThinkAhead-CODE-Example/issues/1/comments",
"events_url": "https://api.github.com/repos/idjohnson/ThinkAhead-CODE-Example/issues/1/events",
"html_url": "https://github.com/idjohnson/ThinkAhead-CODE-Example/issues/1",
"id": 410778317,
"node_id": "MDU6SXNzdWU0MTA3NzgzMTc=",
"number": 1,
"title": "example issue",
"user": {
"login": "idjohnson",
"id": 6699477,
"node_id": "MDQ6VXNlcjY2OTk0Nzc=",
"avatar_url": "https://avatars.githubusercontent.com/u/6699477?v=4",
... snip ...
Let’s replicate that in Internal.io using the HTTP Data Source
HTTP Data Source
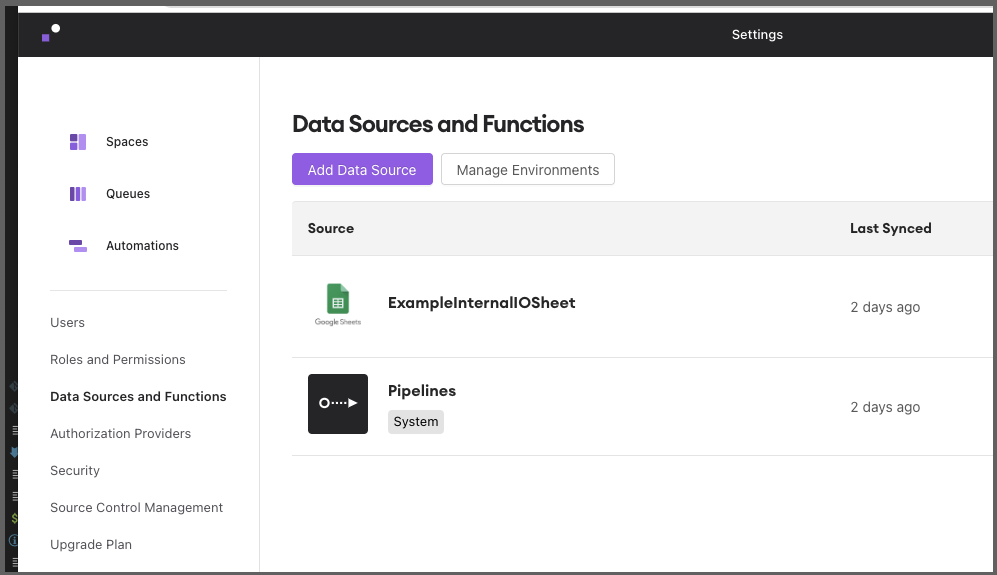
Add a Data Source
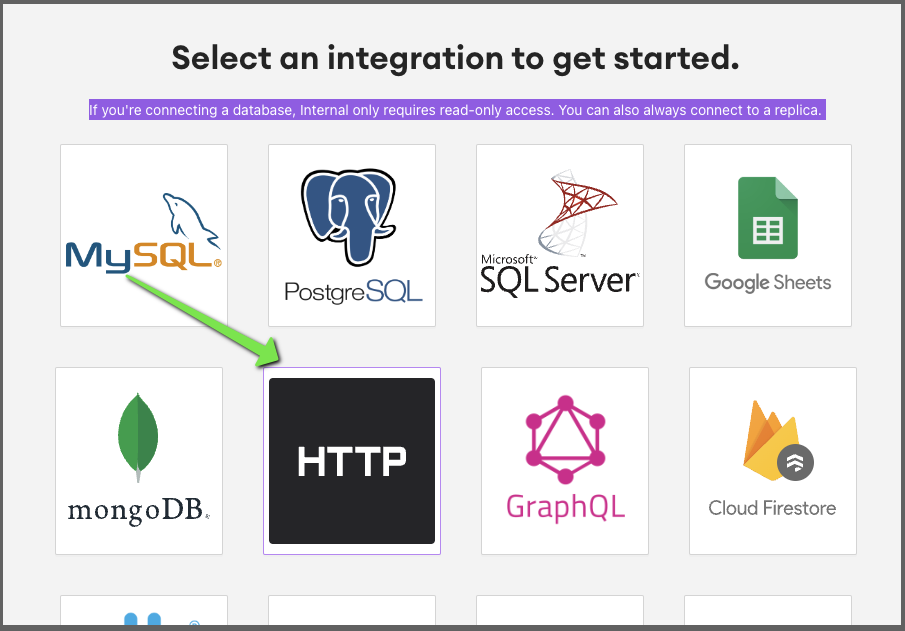
Then choose HTTP
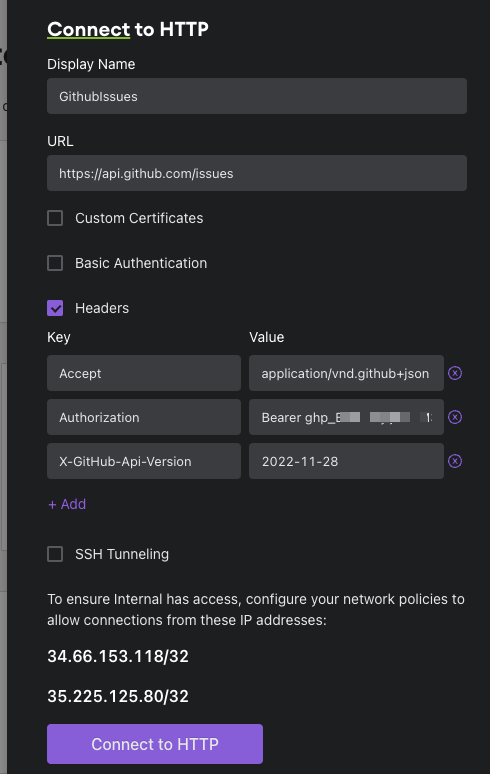
We can then add the same fields and give the endpoint a name
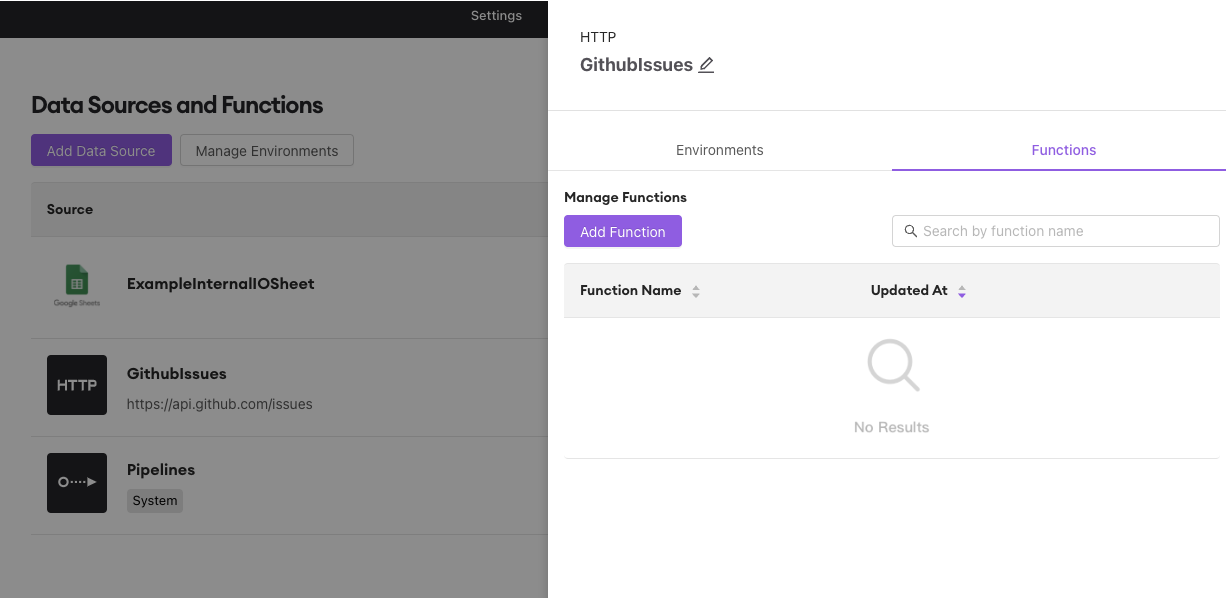
I can now select it in my Data Sources, then choose Functions and click “Add”
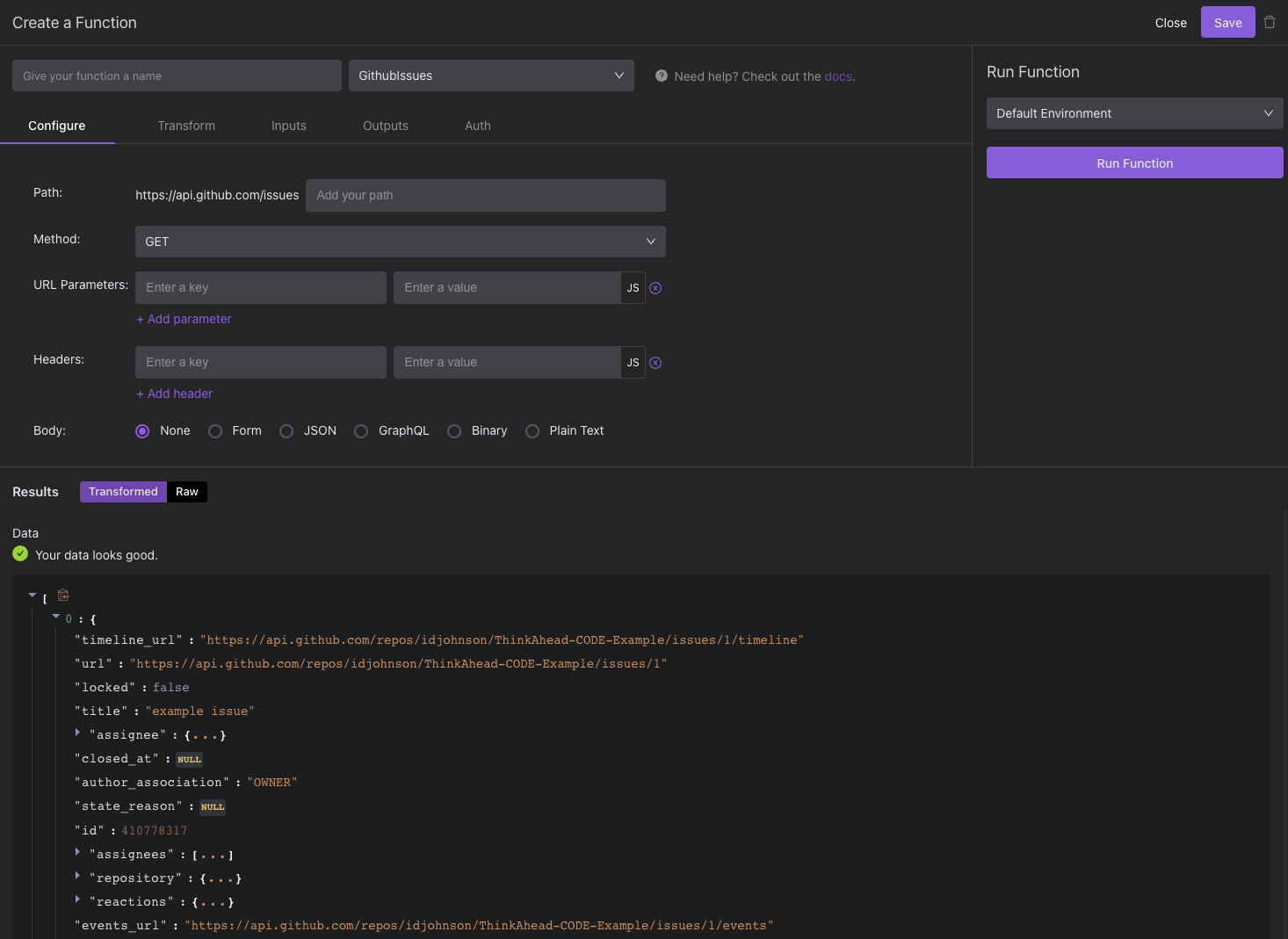
To start, I’ll leave the defaults, but choose to “Run Function” to see the results located in the data area
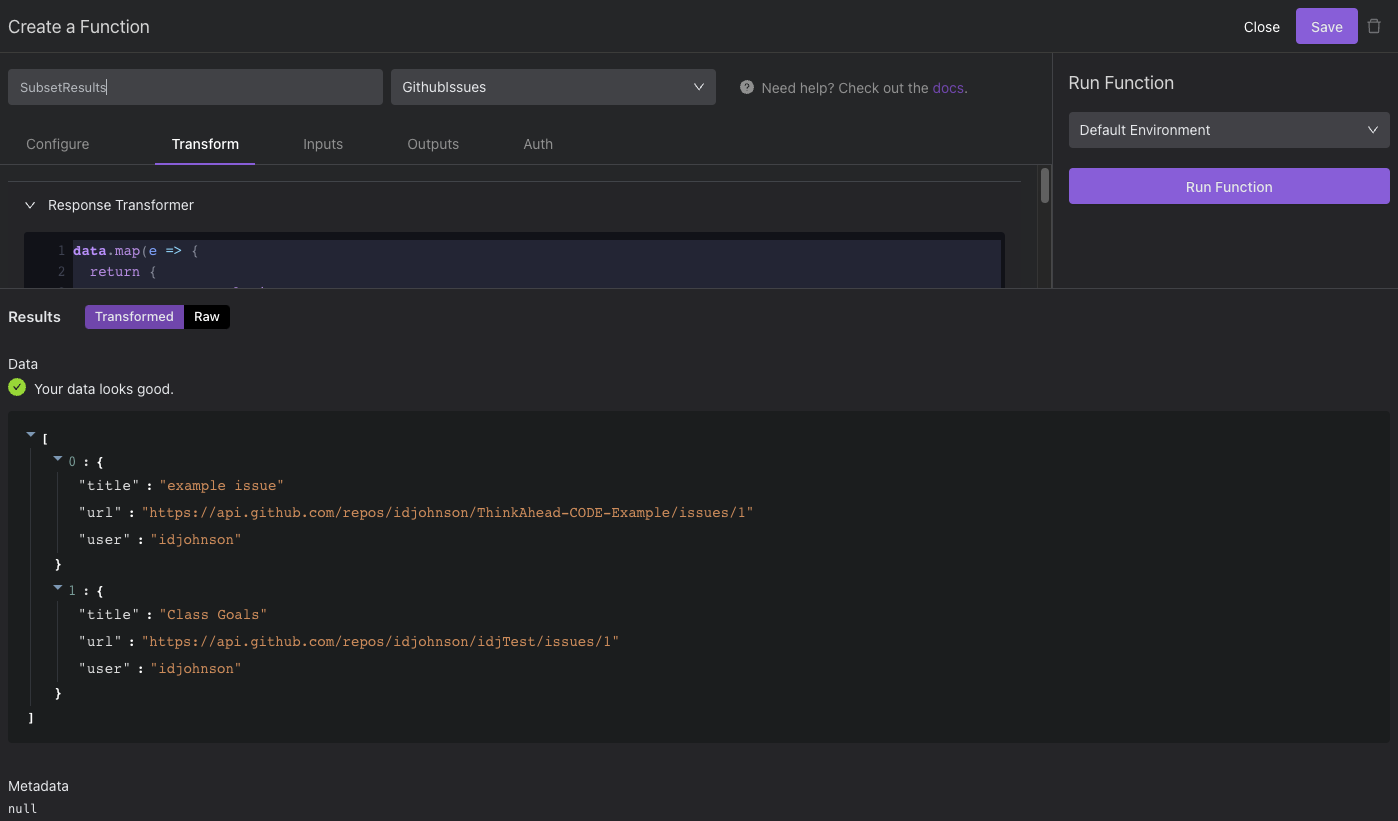
Function Transformers
Now, let’s say we wish to map some of the returned values to a more simple structure
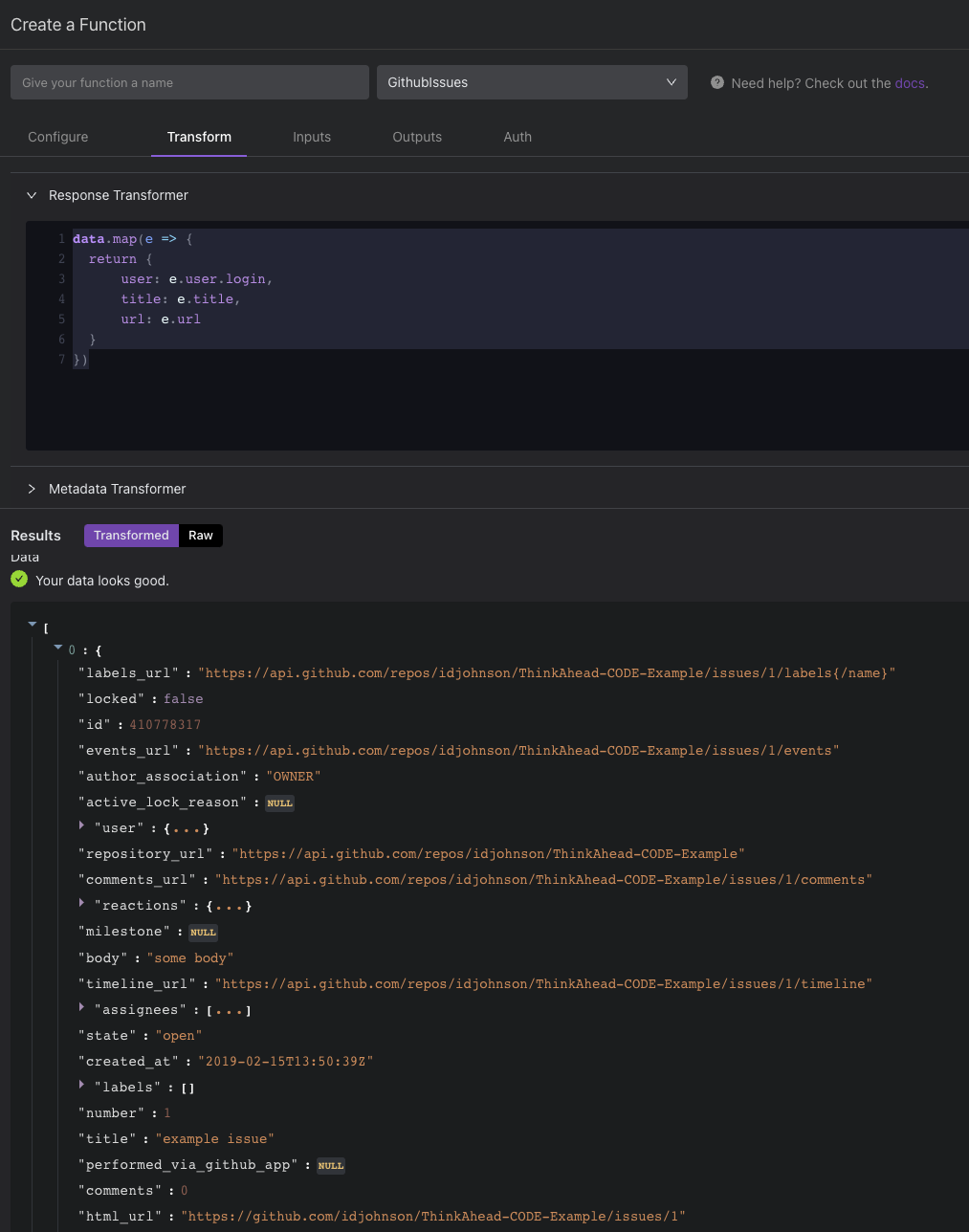
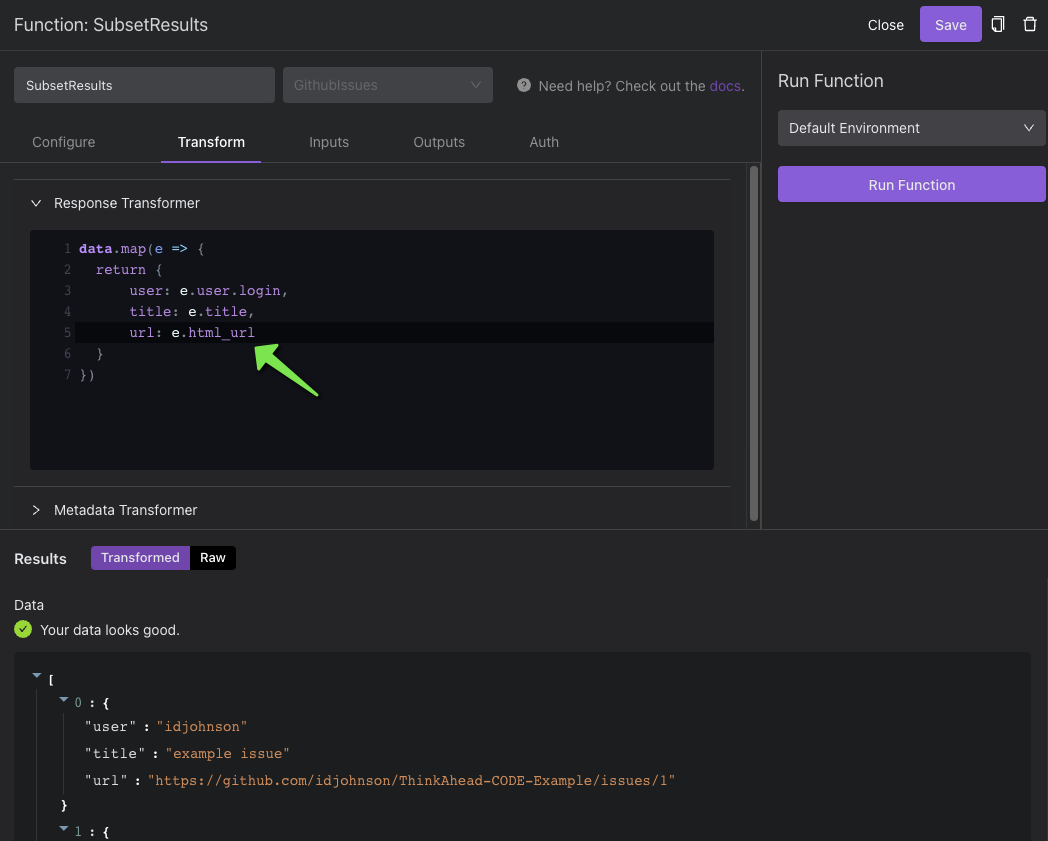
We can use the “Response Transformer”
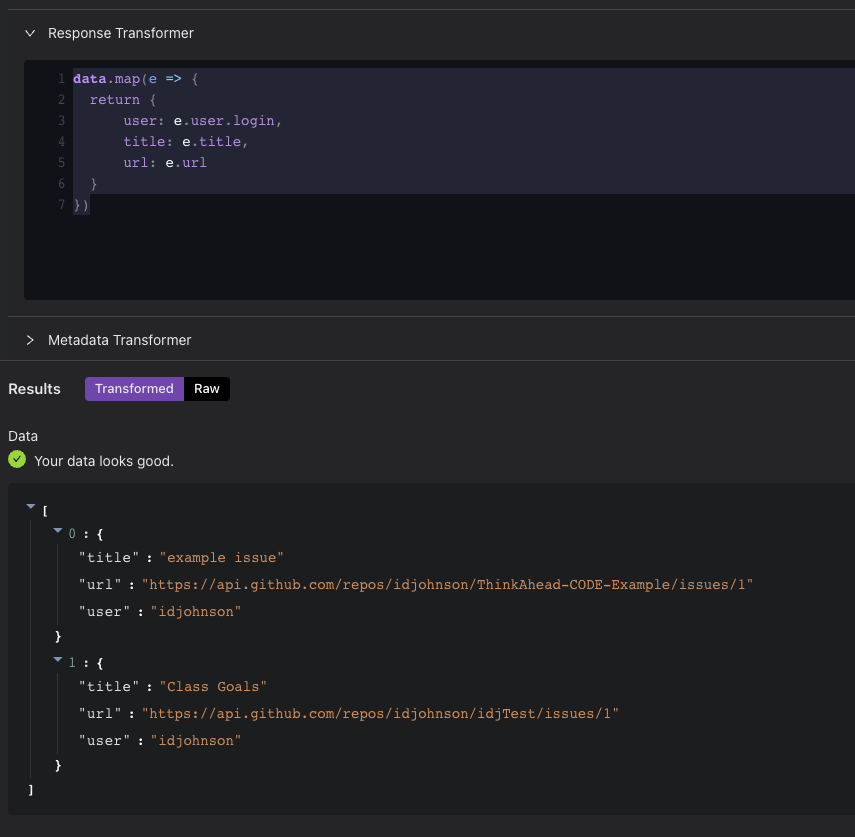
data.map(e => {
return {
user: e.user.login,
title: e.title,
url: e.url
}
})
To turn
into
I’ll give this function a name (SubsetResults) and save it
I’ll now create a new “Space”
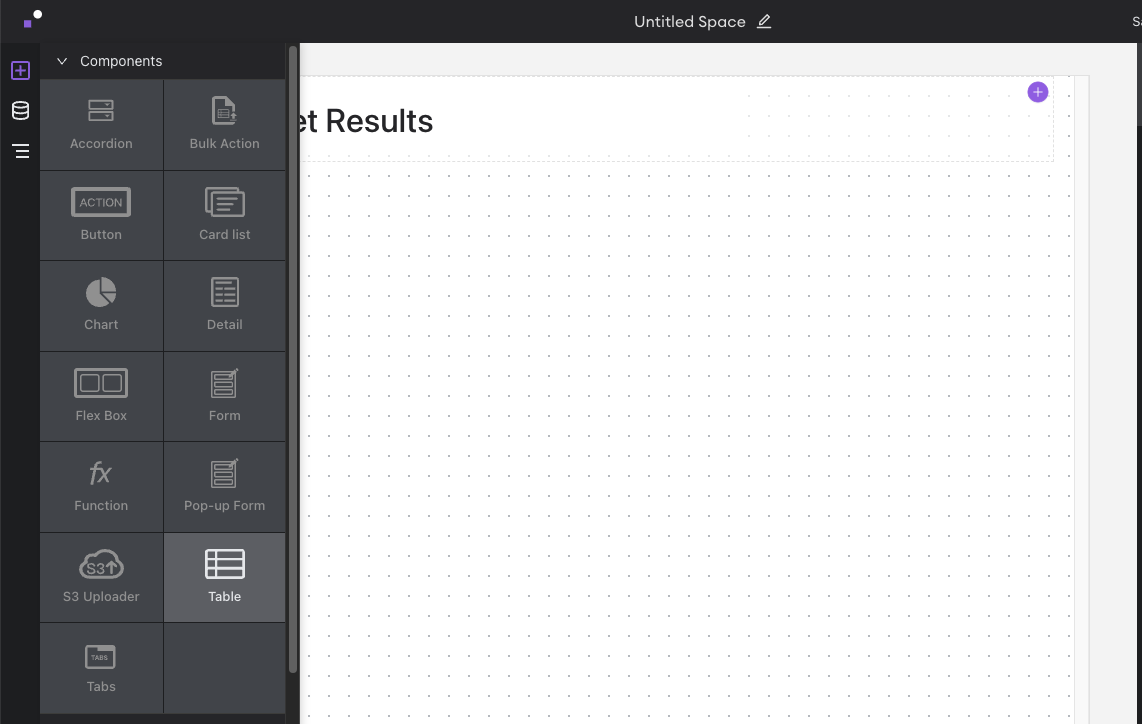
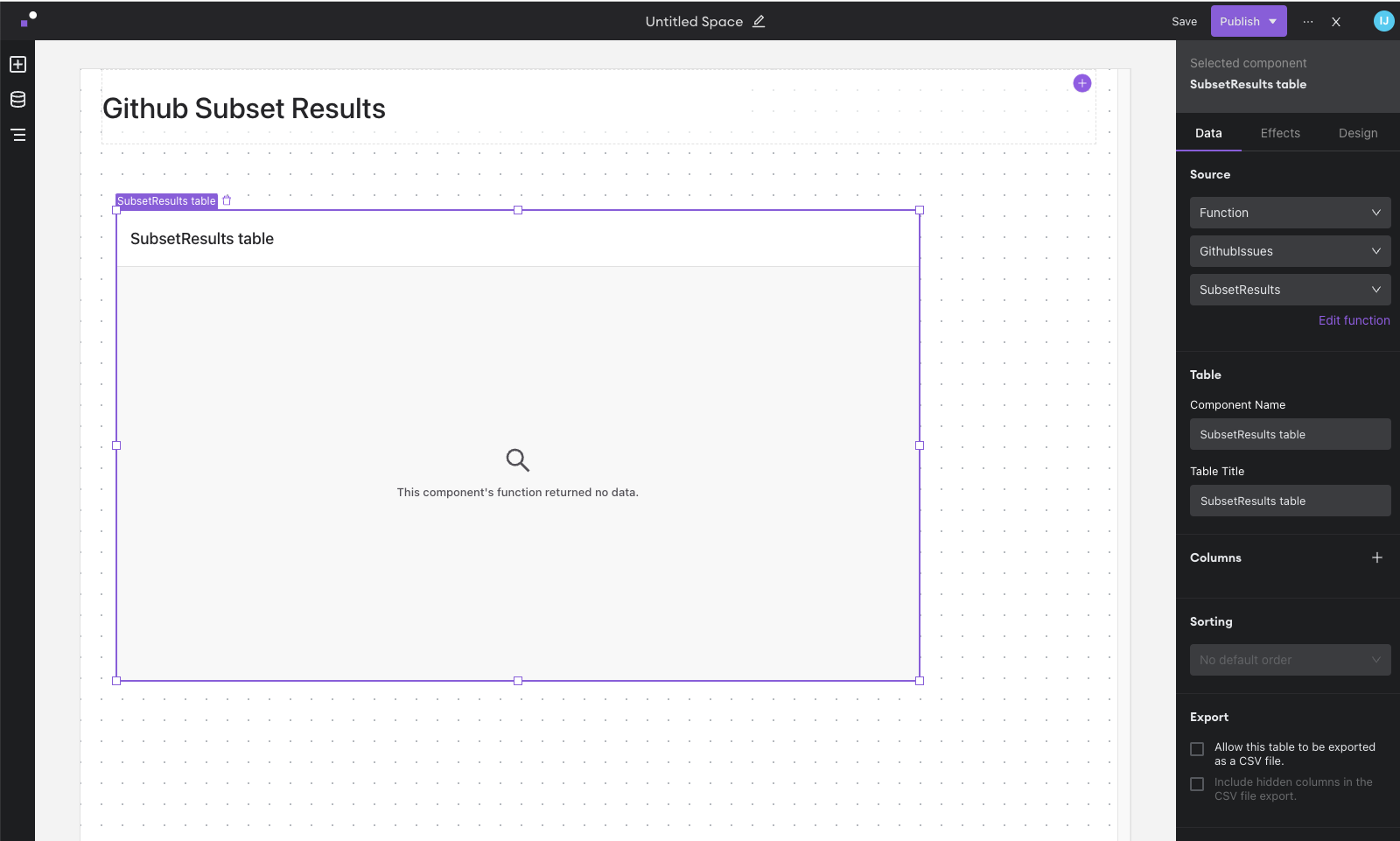
We can give the Space a nice title and add a Table Component
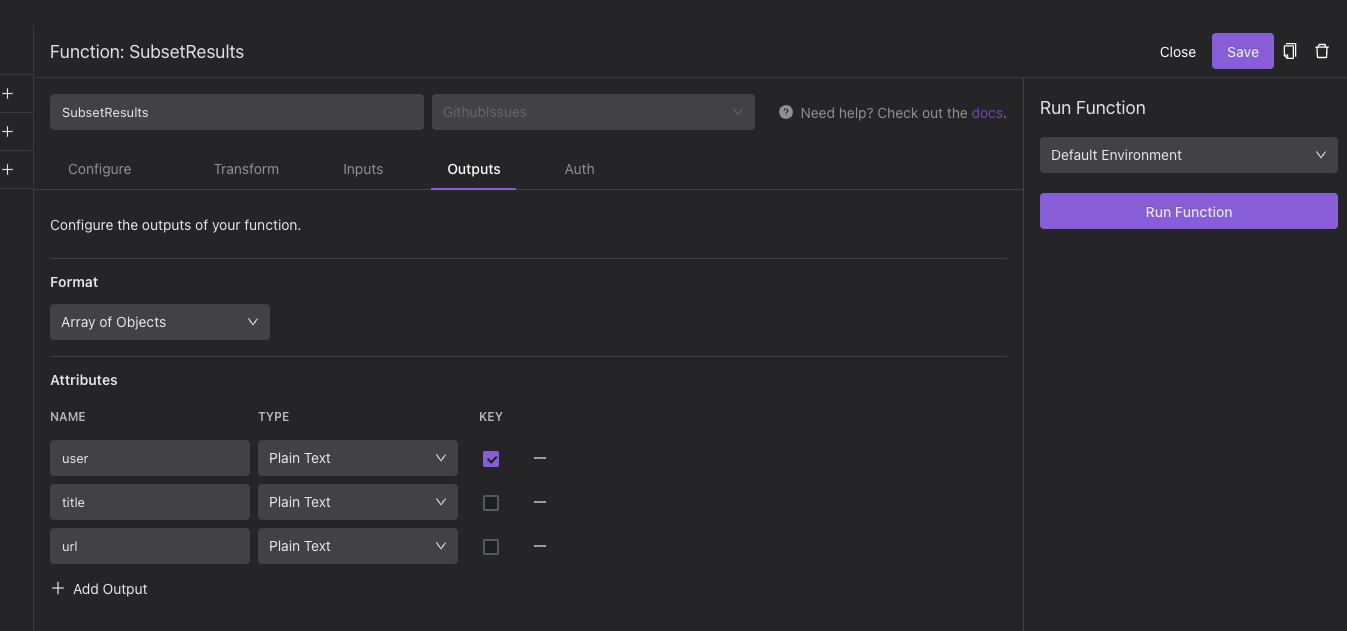
I realized I neglected to add outputs when I created the function, thus the table showed that the component returned no data.
I’ll edit the function and add the outputs for the fields we are mapping
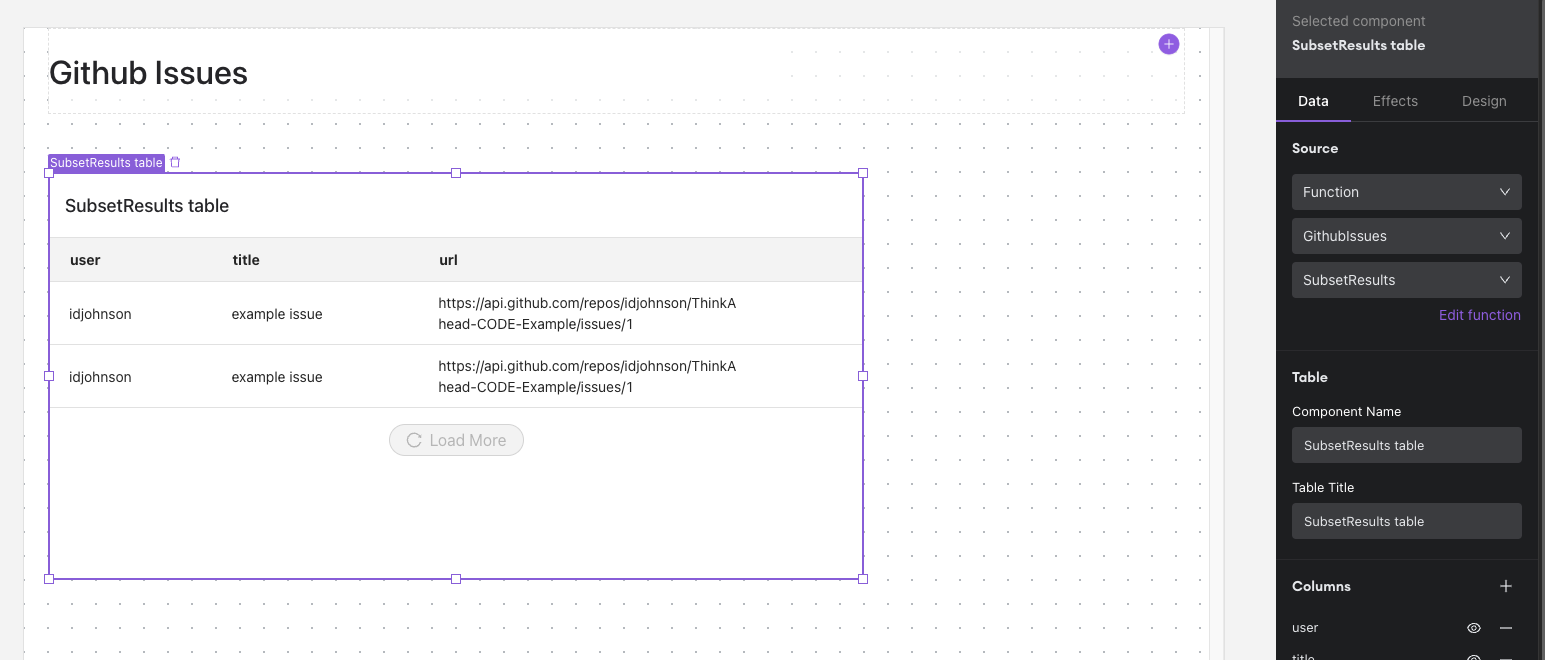
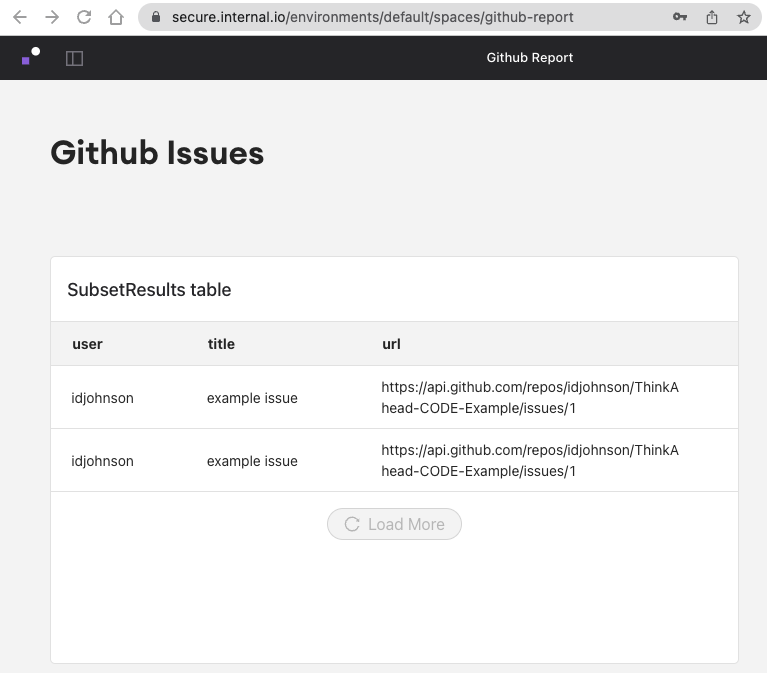
I can now see results when I create the table in the Space
Now I just need to Publish it
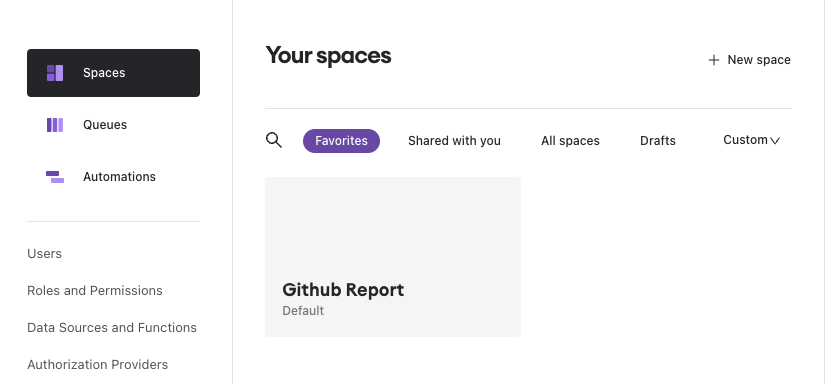
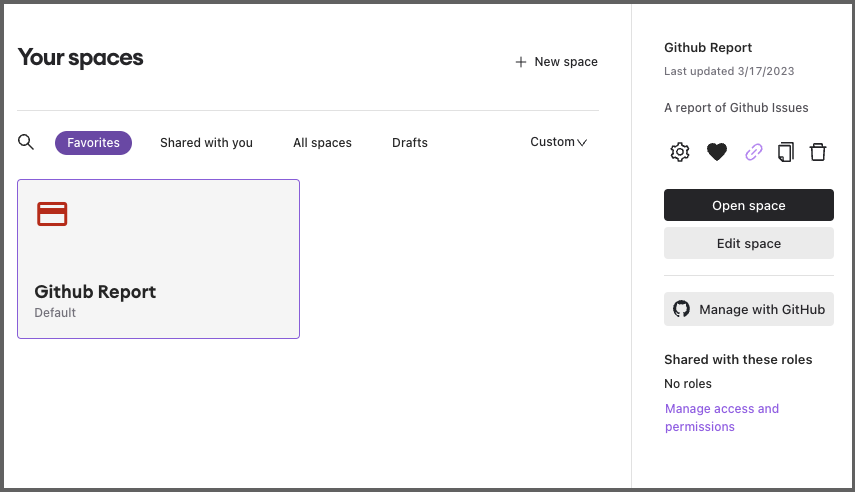
When looking at my Spaces, I can now see the new Space I created
And, of course, I can view it
One thing I realized was that I used the “url” instead of “html_url”.
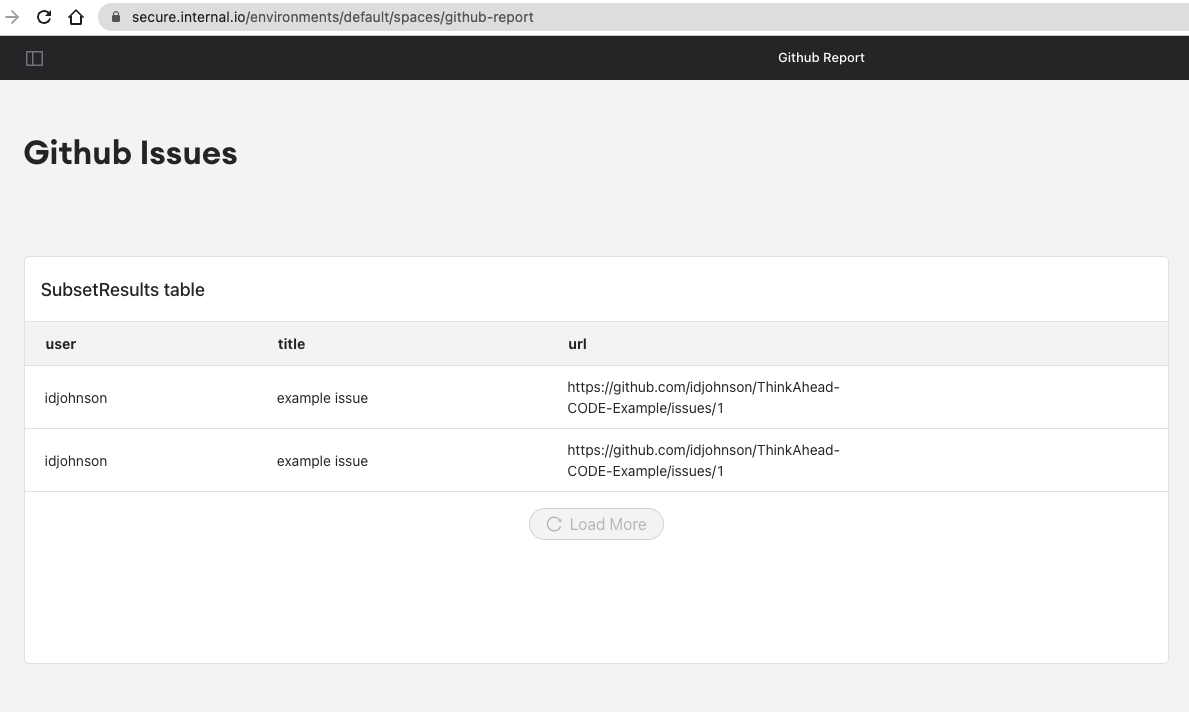
I can quickly correct the function transformer and save
Now my report looks right
Lastly, I think I’ll give the Space a description and decent Icon
To make it easier to identify
Summary
I just scratched the surface with Internal.io. There is so much more we can do with it and I plan to do a follow-up soon.
Today we covered account setup, creating a link to a Google sheet and updating rows with an Automation. We then created a new HTTP data source to pull from Github’s REST API and then transform the data with a function transformer. Lastly, we made a new Space and showed our results in a dynamically populated table.